Navigation using tabs
The S60 user interface uses the tab metaphor that allows combining several pages of related information into a single state when all of it would not fit into a single screen or list. The user can switch the tabs using the Arrow left and Arrow right keys as indicated in the Navi pane.

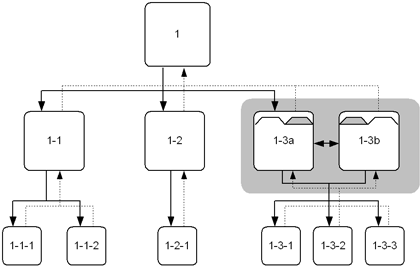
Figure: In this example, state 1-3 uses two tabs to present its information. The user moves between views 1-3a and 1-3b using the Arrow left and Arrow right keys. Note that there is no Back function moving between the tab views; Back from both of them leads to state 1.
Tab-controlled views apply the following rules:
A list view from which each of the tabbed views can be accessed should precede the tabbed views one level higher.
Moving from one tab view to another has no effect on the function of the Back softkey in these views: from all of them, the Back function leads to the same place, the previous level in the application. In this respect, tabbed views are interpreted as one state in the application.
When a state has tabbed views, one of them is the default view that is opened when the user enters the state from the previous level.
When the user has proceeded from a tabbed view into a deeper hierarchy level, the Back function returns to the same tabbed view where the user came from (which is not necessarily the default view described in the previous bullet).
The possibilities to go forward from tab views may differ from one view to another (although typically they are similar). This means that one tab view may have other functions available to the user than another tab view in the same state.
Using tabs in C++ applications
The API to use for tabs is the Tabs API. For implementation information, see Using the Tabs API.