Symbian TextEditor extensions
S60TextEditor is an interface of TextEditor for the Symbian platform. It adds Symbian specific
methods such as indicator and touch input method controlling. The
following code samples illustrate how to use these features.
Note: On Symbian devices, a TextEditor can
be overlaid by other items on a Canvas (TextEditors, CanvasGraphicsItems).
However, if a focused TextEditor is not on top,
or if camera or video content is rendered over the focused TextEditor, artifacts can appear on the screen.
Setting the preferred touch input method
It is suggested to perform
a platform check before using any Symbian TextEditor extension features to ensure proper portability of the code as done
in the following example. The preferred touch input mode is set to
full screen QWERTY.
The preferred mode may not be the requested one if the device does not support full screen QWERTY touch input method.
// TextEditorExample.java
/**
* Sets Symbian specific text editor features if supported.
*
* @param The editor to be setup.
*/
private void setS60TextEditorFeatures(TextEditor editor)
{
// Check if the platform is Symbian.
If (editor instanceof S60TextEditor)
{
// Set the full screen QWERTY as preferred touch mode.
((S60TextEditor)textEditor).setPreferredTouchMode(
S60TextEditor.TOUCH_INPUT_FSQ);
}
// ...
}
Setting a custom indicator position
The following example illustrates how to use the custom editing state indicator. The client application should always check the size of the indicator before defining a new position for the indicator. This prevents possible clipping of the indicator container if, for example, drawn above the editor.
When the custom indicator is enabled using Symbian extension method setIndicatorLocation( int, int ) , the visibility must
be controlled by the client application. The platform is responsible
for controlling the visibility of the default indicator.
The
default indicator can be activated back by calling TextEditor.setDefaultIndicators().
// TextEditorExample.java
/**
* Sets Symbian specific text editor features if supported.
*
* @param The editor to be setup.
*/
private void setTextEditorS60Features( TextEditor editor )
{
// Check if the platform is Symbian.
If (editor instanceof S60TextEditor) {
// ...
// Set custom indicator’s position to be on top of the editor.
int[] indicatorSize = editor.getIndicatorSize();
// It must be noted that the first element in the indicator's size
// array represents the width of the indicator container and the
// second one represents the height. Set the location relative
// to the editor's current position.
((S60TextEditor)textEditor).setIndicatorLocation(
textEditor.getPositionX(),
textEditor.getPositionY() - indicatorSize[ 1 ] );
// Since the application now controls the indicator, set it visible
((S60TextEditor)textEditor).setIndicatorVisibility( true );
}
}
If the default indicators are in use the platform controls the position of the indicators depending on in which mode the associated parent object is. For example, if a Canvas is used in full screen mode, the indicators are drawn above the editor and the position of the indicator is updated when the position of the editor changes.
In a normal mode Canvas, the indicator is
typically drawn to the status pane.
Setting the caret position
Symbian extension allows client application
to move caret to direct position in the text content of TextEditor. This can be performed by setCaretXY(int
x, int y) method. If the (x ,y ) coordinates are inside
of editor, caret will move to nearest position in text content of
editor. For example, if editor has disabled pointer events, client
application can use coordinates of pointer events received by Canvas and pass this location to editor to move the caret.

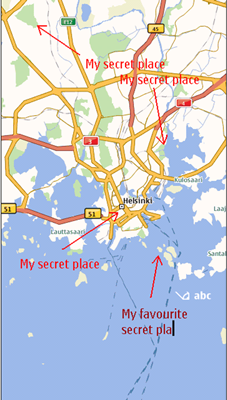
Figure: Using TextEditors with visible indicator in full screen mode
Split view input support
When the user taps on the TextEditor, split view input is opened. The keyboard occupies bottom part of
the screen, the Displayable resizes to fit the
remaining area.
The application is notified about this by events,
so it can react to this change and resize, move TextEditor to the visible area and adjust the whole Canvas. The look and feel of the application is not broken. The application
determines how the editing mode looks like.
TextEditor sends the following events when split view input is opened or closed:
Event |
Occurs |
|---|---|
|
When the touch screen virtual keyboard is opened. |
|
When the touch screen virtual keyboard is closed. |
The following figures shows the split view input on Canvas:

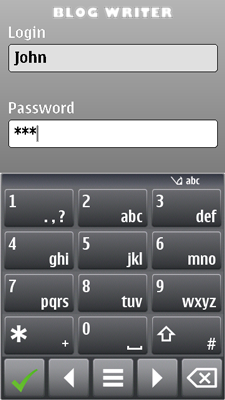
Figure: Split view ITU-T input on Canvas with TextEditors in portrait

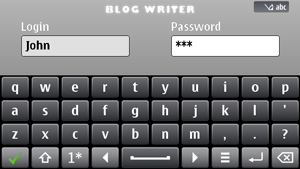
Figure: Split view QWERTY input on Canvas with TextEditors in landscape
Canvas is notified by normal sizeChanged(int width, int height) callback after the
virtual keyboard event is sent.
Note: In normal mode Canvas the status pane is automatically removed when
split view input is opened to give more space for Canvas content.