Design
The Explonoid MIDlet is a clone of the well-known Arkanoid game, but with electric frosting. The MIDlet demonstrates a way of covering practically all screen resolutions in one MIDlet by using a scaling algorithm for the graphics. The MIDlet supports both key and touch input, as well as tilting based on the accelerometer sensor.
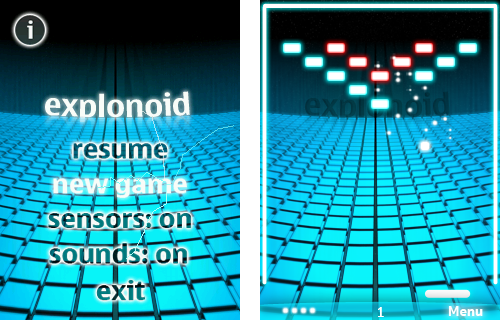
The following figure shows the menu and game views of the MIDlet.

Figure: Explonoid menu and game views
When the user exits the game, the MIDlet stores the game state
in a RecordStore, so that the user can continue
playing from the previous situation when they start the MIDlet again.
For more information about the record store implementation, see section Example: Creating a game with an in-app purchase feature.
The MIDlet consists of the following main classes:
Main—MIDlet main class, which controls the MIDlet and displays the game view.ExplonoidCanvas—Controls the actual game logic and displays the game UI using theGameCanvasclass.MainMenu—Implements the menu view of the MIDlet and theSlideableinterface, which allows a sliding effect to be applied to the view.Game—Implements the game view of the MIDlet and theSlideableinterface, which allows a sliding effect to be applied to the view.The game itself is mainly built using the
LayerManagerandSpriteclasses.
Most games use quite a lot of memory, so if, for example, an incoming
phone call occurs during gameplay, it is advisable to free as many
resources as possible. MIDlets have the pauseApp and startApp methods, which can be used for this purpose. Also,
the GameCanvas class offers the showNotify and hideNotify methods, which can be used for freeing
resources. In the Explonoid MIDlet, the heaviest resources are the
background image and the sound effects, and they are always deallocated
when the hideNotify method is called.
For information about implementing the MIDlet, see section Implementation.