Player state model

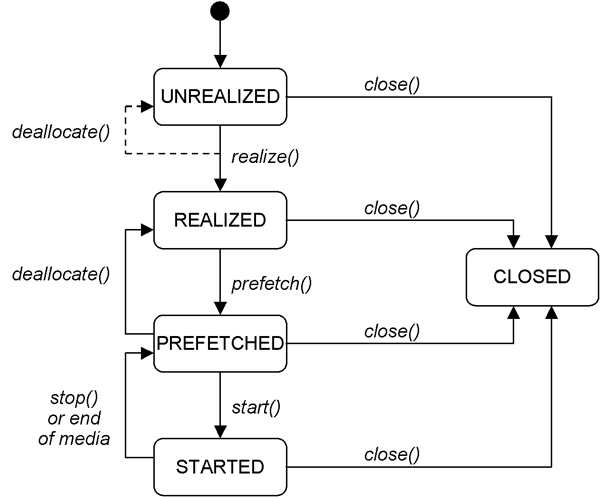
Figure: Player state model
The figure above shows the state model for Players. Players
are created in the UNREALIZED state, and are typically realized, then prefetched,
and then started. When they reach the end of their media file, or stop() is
called, they return to the PREFETCHED state.
You can check a player's state by calling its getState method.
But be aware that players can change state dynamically or other threads can
change their state, so that by the time the getState method
returns, its result may no longer reflect the current state of the player.
Similarly, you can get notifications of a player's state changes by registering
a PlayerListener with it and by using the listener's playerUpdate method.
But note that the Mobile Media API specification gives no guarantees about
how promptly the state change events will be delivered, so when you receive
the "started" event, the media may already have ended (and there may be an
"end of media" event already next in the queue for delivery to you).
Another complication is that the notifications are asynchronous, that is,
your event callback may be called from a different thread to the usual user
interface thread, and it may be called while your class is already handling
a user interface event in a different thread. To get back to the purely sequential
event model, the player state change callbacks in the example MIDlet presented
in this document use the callSerially method of the MIDP Display class
and simply queue new user interface events. These new events are then handled
sequentially with the other user interface events, rather than possibly overlapping.