Implementing the MIDlet main class
The MIDlet main class implements the MIDlet lifecycle requirements,
creates a Gauge, and opens a Canvas implementation called HelloCanvas.
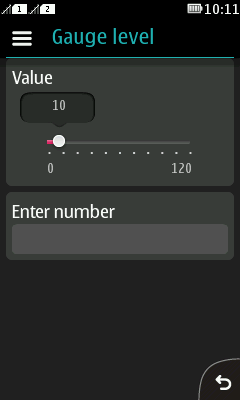
The MIDlet main class creates the following UI:

Figure: SimpleTest opening view (Series 40)
To implement the MIDlet main class:
Create the
SimpleTest.javaclass file. (In the IDE, create this class as a new MIDlet and delete any prefilled code.)Import the required classes.
import javax.microedition.lcdui.*; import javax.microedition.midlet.*;
Set
SimpleTestto extendMIDletand implementCommandListener. MIDlets use theCommandListenerinterface to receive high-level UI events from the platform.public class SimpleTest extends MIDlet implements CommandListener {Define the variables and commands used by the MIDlet.
private HelloCanvas myCanvas; private Form myForm;The
HelloCanvasclass is an implementation of theCanvasclass.HelloCanvasis discussed in detail in the next section. TheFormclass is aScreenthat can contain a mixture of UI components: images, read-only text fields, editable text fields, editable date fields, gauges, choice groups, and custom items. In general, any subclass of theItemclass can be contained within aForm. The platform handles the layout, traversal, and scrolling for theForm.private Gauge myGauge; private TextField textField;The
Gaugeclass implements a graphical representation of an integer value, such as the bar graph in this example. It contains a current value that lies between zero and a maximum value. The MIDlet can control the current value and the maximum value. The range of values specified by the MIDlet can be larger than the number of distinct visual states possible on the device, which means that more than one value can have the same visual representation. TheTextFieldclass is an editable text component that can be placed within aForm. It can be given a piece of text that is used as the initial value.private Command backCommand = new Command("Back", Command.BACK, 1); private Command messageCommand = new Command("Message", Command.SCREEN, 1); private Command displayCommand = new Command("Display Message", Command.SCREEN, 1); private Command exitCommand = new Command("Exit", Command.EXIT, 1); private Command showCommand = new Command("Show Levels", Command.SCREEN, 1);The
Commandclass is a construct that encapsulates the semantic information of an action. The behavior a command activates is not encapsulated in theCommandobject, that is, theCommandobject does not contain information about the actual action that happens when the command is activated. The action is defined in aCommandListenerassociated with the currentDisplayable.Commandobjects are presented in the UI, and the way they are presented can depend on the semantic information contained within them.Create a new
SimpleTestobject and within it a newHelloCanvasobject. Use theaddCommandmethod to add thebackCommandandmessageCommandto theHelloCanvasobject.public SimpleTest() { myCanvas = new HelloCanvas(); myCanvas.addCommand(backCommand); myCanvas.addCommand(messageCommand);Create a new
Formobject and initialize it with the text "Gauge level". Also create a newGaugeobject and a newTextFieldobject and initialize them with the values shown in the following code snippet. Use theForm.appendmethod to add theGaugeandTextFieldobjects to theFormobject.myForm = new Form("Gauge level"); myGauge = new Gauge("Value", true, 120, 10); textField = new TextField("Enter number", "", 3, TextField.NUMERIC); myForm.append(myGauge); myForm.append(textField);Use the
addCommandmethod to add theshowCommand,displayCommand, andexitCommandto theFormobject.myForm.addCommand(showCommand); myForm.addCommand(displayCommand); myForm.addCommand(exitCommand);Set a
CommandListenerfor theHelloCanvasandFormobjects.myCanvas.setCommandListener(this); myForm.setCommandListener(this); }Add the mandatory MIDlet lifecycle methods.
public void startApp() { Display.getDisplay(this).setCurrent(myForm); } public void pauseApp() { } public void destroyApp(boolean a) throws MIDletStateChangeException { }Implement the
CommandListener.commandActionmethod to provide functionality for theCommands:If the
exitCommandis called by the user selecting Exit in the MIDlet UI, call thenotifyDestroyedmethod.If the
messageCommandis called, use theHelloCanvas.newMessagemethod to toggle the visibility of the message text on theHelloCanvas.If the
backCommandis called, use theDisplay.setCurrentmethod to return to theFormin the MIDlet UI. Use theDisplay.getDisplaymethod to retrieve the correctDisplayfor the MIDlet.If the
displayCommandis called, use theDisplay.setCurrentmethod to open theHelloCanvas. This redraws the screen with the contents of theHelloCanvas. Use theDisplay.getDisplaymethod to retrieve the correctDisplayfor the MIDlet.If the
showCommandis called, use theTextField.getStringmethod to copy the text contents of thetextFieldobject tovalueString. Use that value with theGauge.setValuemethod to manipulate theGauge.
public void commandAction(Command c, Displayable d) { if (c == exitCommand) { notifyDestroyed(); } if (c == messageCommand) { myCanvas.newMessage(); } if (c == backCommand) { Display.getDisplay(this).setCurrent(myForm); } if (c == displayCommand) { Display.getDisplay(this).setCurrent(myCanvas); } if (c == showCommand) { String valueString = textField.getString(); int value = 0; if (!valueString.equals("")) { value = Integer.parseInt(valueString); } myGauge.setValue(value); } }When showing
Canvason a Series 40 full touch device (a device with no physical keyboard), the platform adds an additional Open keypad command to the Options menu. This is to maintain compatibility with older applications on full touch devices. When selecting Open keypad, a virtual keyboard is displayed. However, in this example there is no need for the virtual keyboard on the colored screen. Java Runtime 2.0.0 for Series 40 provides the statichideOpenKeypadCommandmethod for disabling theOpen keypad command. Implement a helper method for the required functionality:Check the type of the physical keyboard by querying
System.getProperty("com.nokia.keyboard.type").If the returned type
Stringequals"None", the current device is a full touch device, and the methodhideOpenKeypadCommand(true)of the classVirtualKeyboardin the packagecom.nokia.mid.uican be called.If the keyboard type check for some reason fails, catch possible runtime exceptions.
private void hideOpenKeypadCommand() { try { String keyboardType = System.getProperty("com.nokia.keyboard.type"); if (keyboardType.equals("None")) { // Full touch device detected com.nokia.mid.ui.VirtualKeyboard.hideOpenKeypadCommand(true); } } catch (Exception e) { // Do nothing } } }Add a method call to this method at the end of the
SimpleTestconstructor (after thesetCommandListenerlines):hideOpenKeypadCommand();
Note: Because of the keyboard checks and the exception catching, the resulting JAR file can be run on full touch devices as well as on earlier devices. However, because of the
VirtualKeyboard.hideOpenKeypadCommand(true)method call, the code will not compile on Nokia SDK 1.1 for Java or earlier. That is why the method code is commented out in the downloadable source package.
Now that you have implemented the MIDlet main class, implement the HelloCanvas class.