Example: Creating a simple test MIDlet
This example MIDlet shows you how to create a high-level LCDUI class (Gauge in this case) and a low-level implementation
of the Canvas class. The MIDlet is controlled
with several Commands, and the Gauge reacts to the value specified in the Enter number field (a TextField).
You can download the NetBeans project files for the MIDlet from here.
SimpleTest
This simple MIDlet creates a gauge you can manipulate and an option to open a colored screen with a line of text. You can quit the MIDlet at any time by selecting Exit.
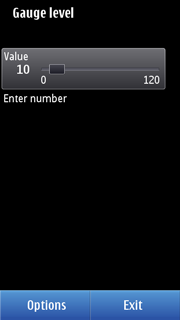
The following figure shows the opening view of the MIDlet.

Figure: SimpleTest opening view
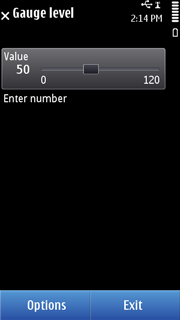
You can change the gauge value by dragging the slider or by using the Arrow Left and Arrow Right keys.

Figure: SimpleTest: Manipulating the gauge by touch or with Arrow keys
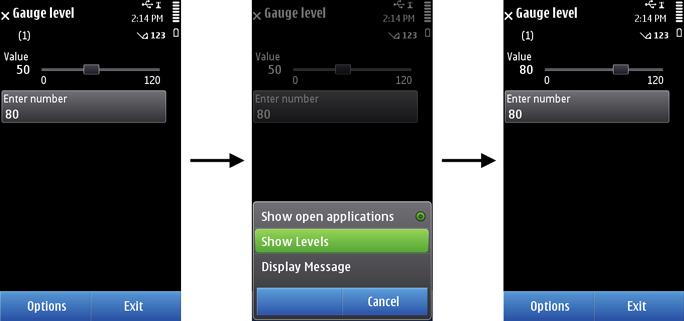
You can also change the gauge value by entering a specific numeric value. On a touch device, tap the Enter number field, and use the virtual or physical keypad to enter the value. On a key-based device, press the Arrow Down key, and use the numeric keys to enter the value. To commit the new value, select Options > Show Levels.

Figure: SimpleTest: Manipulating the gauge by entering a specific value
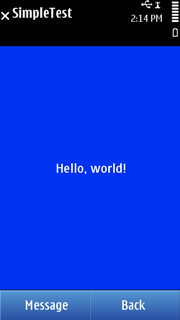
To open the colored screen, select Options > Display Message.

Figure: SimpleTest: Message shown
To hide and show the text, select Message.

Figure: SimpleTest: Message hidden
Creating SimpleTest
For instructions on how to create the SimpleTest MIDlet, see the following sections: