Custom font height
The standard LCDUI Font class supports only three font sizes:
SIZE_SMALLSIZE_MEDIUMSIZE_LARGE
The actual size of the created font on the screen depends on the
screen resolution and cannot be programmatically changed. To overcome
the limitations posed by the three standard font sizes, the Nokia UI API provides the DirectUtils.getFont method, which allows
you to create fonts with a custom height. The method is supported
from Java Runtime 1.0.0 for Series 40 and S60 3rd Edition FP2 onwards.
Note: Series 40 6th Edition Lite and Series 40 6th Edition FP1
devices support a stub implementation of the DirectUtils.getFont method. This means that you can call the method in your MIDlet,
but it provides no functionality on these devices. So, even though
you cannot actually use the method on these devices, you can at least
compile the MIDlet with the method calls in place. Earlier Series
40 platforms do not support the method in any form.
Note: This feature is not supported in Nokia SDK 1.0 for Java.
To determine whether the device supports the DirectUtils.getFont method, use the com.nokia.mid.ui.customfontsize system property:
boolean supported = System.getProperty(com.nokia.mid.ui.customfontsize);
To create a font with a custom height, call the DirectUtils.getFont method with the custom height in pixels as a parameter:
Font font = DirectUtils.getFont(face, style, customHeight);
The created font instance has the same characteristics as the corresponding standard font except for the height. You can specify the font face and style in the same way as with standard fonts.
Note: Series 40 devices only use font heights that the underlying
platform deems valid for rendering purposes. If you specify a custom
font height that the platform deems invalid, the created font instance
uses the closest matching valid font height as determined by the platform.
To check the height of the created font instance, use the Font.getHeight method.
Note: On Series 40 devices, if you create an Indian font with a
custom height, you must call the DirectUtils.getFont method with a valid height for Indian fonts. If you call the method
with an invalid font height, the font may not be rendered correctly
on the device screen, since the platform may not be able to return
the correct closest match to the requested font height. Always test
Indian fonts created with a custom height.
On Symbian devices, fonts created with DirectUtils.getFont are supported only for Graphics instances in low-level LCDUI components
(Canvas, CustomItem, Image). If a font with a custom height is
defined in a high-level LCDUI component, the font is replaced by a
standard font. On Series 40 devices, fonts with a custom height are
supported in both low-level and high-level LCDUI components.
The following code snippet shows you how to create a font with a custom height. The first font is a standard one with the size set to large, while the second font has a custom height of 50 pixels.
public void paint(javax.microedition.lcdui.Graphics g) {
g.setColor(0xff000000);
String text = "Text 123";
// create a standard font
Font font = Font.getFont(Font.FACE_MONOSPACE, Font.STYLE_BOLD, Font.SIZE_LARGE);
g.setFont(font);
g.drawString(text, x, y, Graphics.TOP | Graphics.LEFT);
y += font.getHeight() + 10;
// create a font with a custom height
font = DirectUtils.getFont(Font.FACE_MONOSPACE, Font.STYLE_BOLD, 50);
g.setFont(font);
g.drawString(text, x, y, Graphics.TOP | Graphics.LEFT);
}
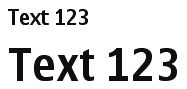
The following figure shows the two fonts as they are displayed on the device screen.

Figure: Standard font with size set to large (upper string) and custom font with height set to 50 pixels (lower string)
The height of the fonts created with DirectUtils.getFont includes extra space (leading) between lines of text. For example,
the custom font created in the above code snippet is 50 pixels in
height when both the leading and font are combined.