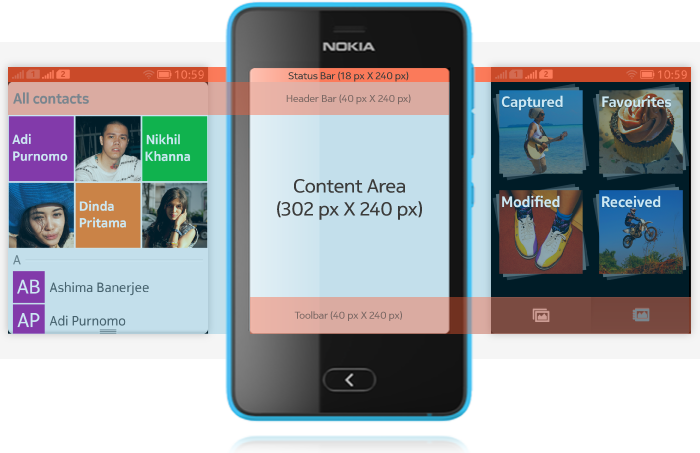
Base layout
Nokia Asha UI combines the use of the swipe gesture and back hardware key for navigation, and therefore apps have no mandatory control areas on screen. Each app view can be easily designed for its main purpose, maximising the amount of relevant content on the UI. The base layout in Nokia Asha has two main areas: status bar and content area.

In addition to using the content area for app content, apps can add optional controls, Category bar (with tabs or actions) and Header bar. When the view offers few, rarely used options only, placing them under the Options menu is possible. The Options menu is accessed by swiping from the bottom of the screen. When the Options menu is available, the screen shows an Options menu indicator at the bottom.
Status bar
Status bar is a horizontal area at the top of the screen that shows system level status information. It automatically updates to provide different indicators for keeping people aware of the phone status.
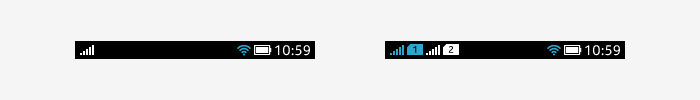
- Status bar always shows time, battery level, and network strength indicator.
- In case of dual SIM cards, both signal strengths are shown.
- Status bar also shows temporary indicators informing about connection type and state, Bluetooth, notifications, alarm clock, silent profile, and GPS, for example.

Status bar can be hidden from application view, but hiding it will also hide essential system level status information. Showing the time is an example of information that people many times view from the status bar. Permanent hiding of the status bar means that people need to quit the app to find out, for example, whether they need to recharge the battery. In certain use cases the status bar can be hidden temporarily – for example, to maximise the use of space on the display or to show media content in full screen mode. See Landscape and full screen for more information.
Portrait and landscape modes
The normal screen orientation in Nokia Asha UI is portrait. The page is vertically oriented in portrait mode. Consider using landscape orientation in your application only when it adds value to the application usage. Views can also support automatic rotation between portrait and landscape. Landscape is used as the secondary orientation for immersive apps and specific needs, for example for videos, browser, and games.