Grids
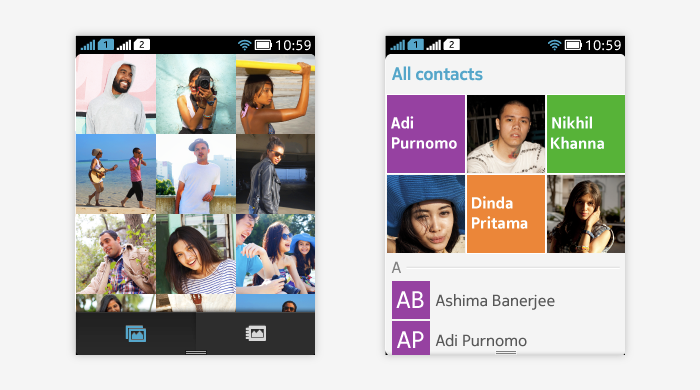
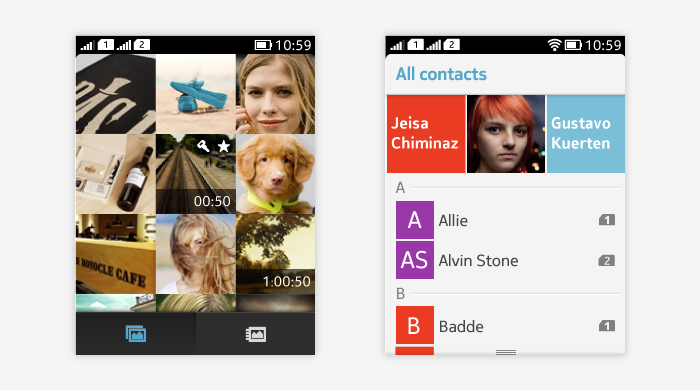
Grid view is a dynamic UI component of grid items displayed in multiple rows and columns layout. Grid width is same as the screen width. All grid items are same size.
Tapping a grid item opens its detail view or drills down to the next view. Grid becomes pannable if it contains more items than can fit to the view. Grid can also have search or filter.

Grid layout
Grid layout should have from 1 to a maximum of 4 columns. All column widths are the same. Items' order is from left to right, from top to bottom.

Layout can be specified: For the whole form or for just parts of the form (this enables split views).