PopupList
PopupLists were introduced in Java Runtime
2.0.0 for Series 40 and combine the functionality of a pop window
and a list. Their implementation is significantly different between
Series 40 full touch and Nokia Asha software platform.
PopupLists on Series 40 full touch
PopupLists can be activated from
within a high level UI context (e.g. a Form or a List) as well as
a custom low level implementation (e.g. a Canvas UI). PopupListItems are the only instances that
can be appended to PopupLists. PopupLists can nest other PopupLists
and create an expandable structure.
Each item in a PopupList contains text and optionally an icon and a selection marking.
There are two types of PopupLists:
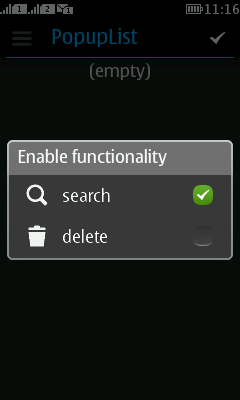
The LIST_DIALOG , that appears at the center of the screen cannot nest other PopupLists. A List Dialog has a title as shown in the figure below.

Figure: A PopupList of type LIST_DIALOG
The following snippet demonstrates the instantiation of a List Dialog:
PopupList mainList = new PopupList("Enable functionality", PopupList.LIST_DIALOG); PopupListItem main1 = new PopupListItem("search", searchIcon, true, false); PopupListItem main2 = new PopupListItem("delete", deleteIcon, true, false); mainList.appendItem(main1); mainList.appendItem(main2); mainList.setVisible(true);The CONTEXTUAL_MENU appears by default right after the header bar. It can nest other PopupLists. It does not have a title.

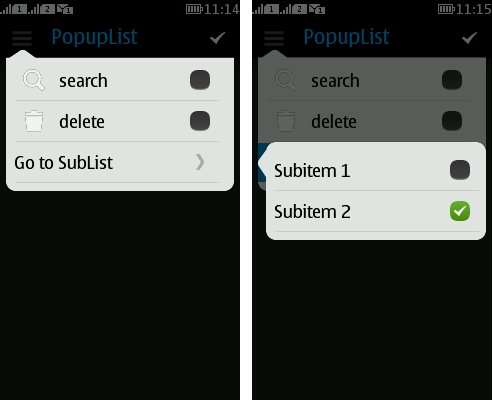
Figure: A PopupList of type CONTEXTUAL_MENU
The following snippet creates a nested Contextual Menu within another as shown in the Figure above:
PopupList mainList = new PopupList("Enable functionality", PopupList.CONTEXTUAL_MENU); PopupListItem main1 = new PopupListItem("search", searchIcon, true, false); PopupListItem main2 = new PopupListItem("delete", deleteIcon, true, false); mainList.appendItem(main1); mainList.appendItem(main2); PopupList subList = new PopupList("Go to SubList", PopupList.CONTEXTUAL_MENU); PopupListItem subItem1 = new PopupListItem("Subitem 1", null, true, false); PopupListItem subItem2 = new PopupListItem("Subitem 2", null, true, true); subList.appendItem(subItem1); subList.appendItem(subItem2); mainList.appendItem(subList); mainList.setVisible(true);A Contextual Menu comes with customized tail styles. Nested menus can follow the style set by their parents. The method
setTailStyle(int style)can be used to define their tail style. If no tail style is defined, TAIL_LEFT will be used by default. There are three available tail styles:TAIL_LEFT
TAIL_RIGHT
TAIL_NONE

Figure: A Context Menu with TAIL_RIGHT(left) and TAIL_NONE(right) styles
You can customize the position in the Y axis where the Contextual Menu will be displayed with the
setListYPos(yPos)method.
The PopupListListener interface can be used to
retrieve the selected item and the PopupList this item belongs to
(in case of nested structures). The same interface provides a call
back method that notifies the MIDlet, when a PopupList gets dismissed.
PopupLists on Nokia Asha software platform
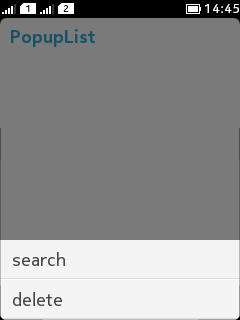
On Nokia Asha software platform, there is no distinction between CONTEXTUAL_MENU and LIST_DIALOG PopupLists. Both types are rendered the same way, i.e. the PopupList is highlighted at the bottom of the screen, while its parent Displayable object gets dimmed as shown in the figure below.

Figure: A PopupList on Nokia Asha software platform
Icons or selection markings are not displayed, although for
backward compatibility reasons, it is allowed to define them in the
code. Nesting is not supported. The position of the PopupList in the
Y axis is fixed, meaning that the setListYPos(yPos) is only a stub implementation.
For more information about PopupLists see: