User Interfaces
The Nokia Asha software platform sports a new refreshing UI.


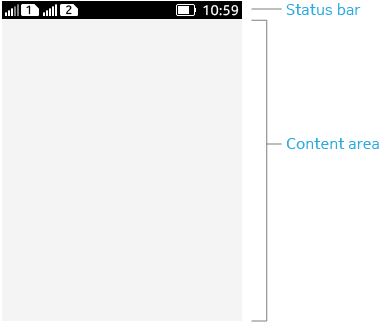
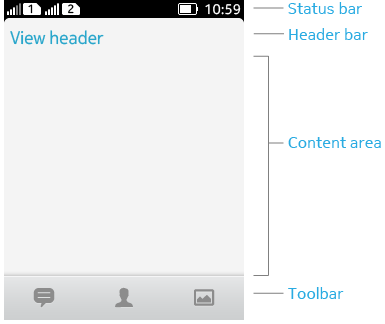
Figure: New Nokia Asha UI on Nokia Asha software platform 1.0 — Canvas in full screen mode with status bar (left) and canvas with status bar, header bar and category bar (right).

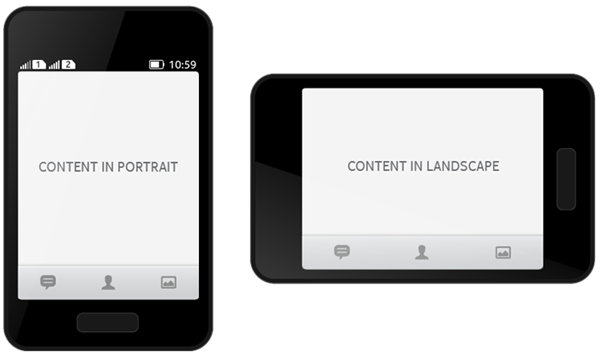
Figure: New Nokia Asha UI on Nokia Asha platform 1.0 — Content in portrait (left) and landscape (right) orientation
The status bar is not shown in landscape orientation.
Option menu
MIDlets can provide option menu that contains functions related to the current view. Option menu is presented as textual list. The option menu can be used in canvas applications similarly as in Screens.

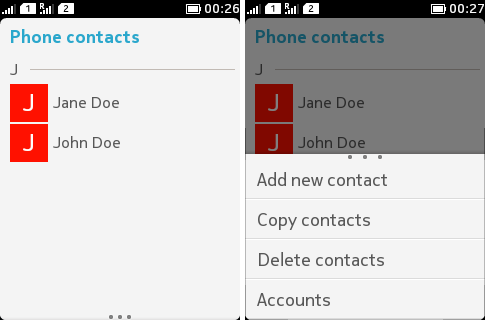
Figure: Option menu available in view (left) and swiped up to view the contents (right)
Option menu is represented by three dots at the bottom of the screen. The user can access the option menu by swiping upward from bottom of the screen. Tapping on the option menu indicator gives assistive motion effect that helps user to detect that swiping should be used to open option menu.
Toolbar
Toolbar is a horizontal bar located at the bottom of the screen.
In a MIDlet, a toolbar can contain:
-
One command

Figure: Command appearing in toolbar
-
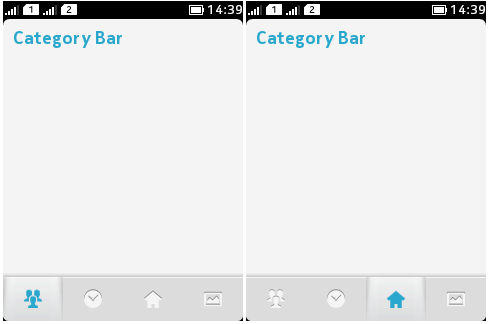
Category bar

Figure: Category bar in toolbar
Category bar can contain 1 to 4 icons placed using IconCommand. It is also possible to customize the state (selected/unselected) of an item after the item has been selected in the Category bar. This enables a button like behaviour, where an action can be triggered each time the item is pressed (and not only the first time it is pressed).
UI changes
The following tables list changes in user interface between Nokia Asha software platform and Series 40 full touch platforms.
|
Feature |
Series 40 Full touch UI |
New Nokia Asha UI on Nokia Asha software platform 1.0 |
|---|---|---|
|
Display Resolution |
Canvas in full screen mode: 240x400 pixels |
Canvas in full screen mode: 240x320 pixels Canvas in full screen mode with status bar: 240x302 (320-18) pixels |
|
Canvas not in full screen mode: 240x342 pixels |
Canvas not in full screen mode with status and header bar: 240x262 (320-18-40) pixels |
|
|
Aspect ratio is 3:5 |
Aspect ratio is 3:4 |
|
|
Keyboard |
Virtual Keyboard |
Virtual Keyboard |
|
Physical Keys for call creation and termination |
Physical back key to return UI in previous state. Pressing back key in the home screen toggles between two home screens (Activity screen and Apps screen) |
|
|
Command mapping |
Mapped to action buttons |