Design
User interface
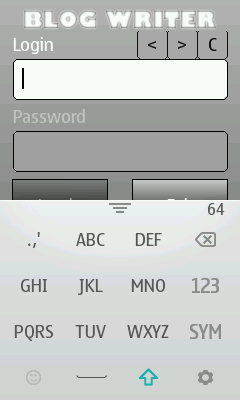
The MIDlet opens with a login screen that prompts the user to enter a login name and password. Selecting a field opens the corresponding TextEditor for editing. Since this is a demo MIDlet, the login name and password are only used for example purposes. No information is saved or sent. The following figure shows the login screen on a Series 40 device.


Figure: Login screen on a Series 40 device in portrait (left) and in landscape (right) modes
Tapping the Log in button after entering the login name and password opens the MIDlet main view. The main view provides fields for entering the title and content of the blog post as well as buttons for publishing the post and exiting the MIDlet. The following figure shows the main view on a Series 40 device.

Figure: MIDlet main (blog posting) view on a Series 40 device
Pressing the Publish button after entering the title and content of the blog post opens an alert stating the post was published successfully. Since this is a demo MIDlet, the post is not actually published. No information is saved or sent. The following figure shows the alert on a Series 40 device.

Figure: Publish alert on a Series 40 device
Text input considerations
The MIDlet supports different kind of touch UI devices, and text can be entered using hardware keys and virtual keys. When entering text using a virtual keyboard, it has to be ensured that the keyboard does not cover the TextEditor the user is typing to.
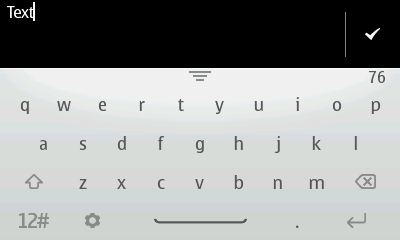
On Series 40 full touch devices, the TextEditor is positioned in the top half of the screen. Note that the TextEditor is shown differently in the portrait and the landscape mode. In the portrait mode, an ITU-T or QWERTY keyboard in split view is used, whereas in the landscape mode the text field and QWERTY keyboard is opened in a new view, and you can only enter text to one TextEditor at a time.


Figure: Virtual keyboard in Series 40 full touch devices: ITU-T keyboard in a split view in the portrait (left) and QWERTY keyboard in the landscape (right) mode
Series 40 touch and type devices do not support a virtual keyboard for editing text. Therefore, caret controls are implemented for TextEditor to ensure its usability. For more information about this, see section Implementation.
Orientation support
On Series 40 devices, the MIDlet is locked to an orientation that the display is in at the time of the MIDlet startup. This way the same source code can be used also for Series 40 touch and type devices that do not support orientation change. However, using the Java Runtime 2.0.0 for Series 40 specific API OrientationListener , it is also possible to create a MIDlet that rotates dynamically.
Classes
The MIDlet consists of the following classes:
-
BlogWriter—MIDlet main class
-
Button—Button element class that defines both the controls and appearance of a button
-
CanvasTextBox—Text input field class that extends the CanvasGraphicsItem class and contains a TextEditor object
-
Controls—Text editor controls class for a CanvasTextBox object (only used on Series 40 devices)
-
EditScreen—Main view class with UI elements for writing and publishing a blog post
-
LoginScreen—Login screen class
-
Screen—Abstract Canvas class that EditScreen and LoginScreen extend
Implementation
For information about implementing the MIDlet, see section Implementation.