Gauge
A Gauge component implements a graphical display, such as a bar graph, of an integer value. The Gauge component contains a current value that is between zero and the maximum value. The application can control the current value and maximum value. The range of values specified by the application may be larger than the number of distinct visual states possible on the device, so more than one value may have the same visual representation. Gauge components reserve the whole screen width and no other components can exist on the same line.
Gauges are either interactive or non-interactive and their appearance reflects this. An interactive Gauge has a slider whereas a non-interactive Gauge is displayed as a progress bar.

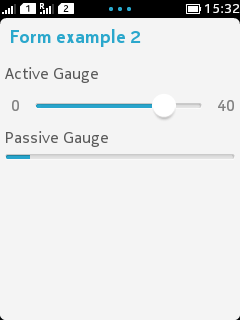
Figure: Example of an interactive and non interactive Gauge
Source code for the example:
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
public class ExampleForm2 extends MIDlet implements CommandListener {
private Form form;
private Command exit;
public ExampleForm2() {
form = new Form("Form example 2");
// Gauge(label, active, value, maxValue);
Gauge aGauge = new Gauge("Active Gauge", true, 40, 31);
Gauge pGauge = new Gauge("Passive Gauge", false, 20, 2);
form.append(aGauge);
form.append(pGauge);
exit = new Command("Exit", Command.EXIT, 1);
form.addCommand(exit);
form.setCommandListener(this);
}
public void startApp() {
Display display = Display.getDisplay(this);
display.setCurrent(form);
}
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
}
public void commandAction(Command command, Displayable displayable) {
if (command == exit) {
destroyApp(false);
notifyDestroyed();
}
}
}
Another example of a Gauge is found in the Example: Creating a simple test MIDlet.
In styles with four-way navigation, the user interaction with interactive Gauge is done with left and right arrow keys.
-
Pressing arrow left reduces the Gauge value by one, and respectively, pressing arrow right adds to the Gauge value by one.
-
If the key press on scroll key is long, the key repeat function adds or subtracts repeatedly.
On touch enabled devices, dragging the Gauge left or right, decreases or increases its value respectively.
In styles with only two-way navigation, a separate editing screen can be used for Gauge value editing.
The interactive Gauge value may also be directly edited; this may be possible, for example, with direct manipulation of Gauge with a pointer or a numeric keypad if number entry is allowed.
INDEFINITE Gauge defines a stateless progress bar or progress animation. It can be set in one of the four modes:
-
CONTINUOUS_IDLE
Doesn’t present animation but the visual appearance clearly indicates that there is work in progress.
-
INCREMENTAL_IDLE
-
CONTINUOUS_RUNNING
Automatically animated progress animation without state information.
-
INCREMENTAL_UPDATING
Allows applications to control the animation directly. Each call to Gauge setValue(Gauge.INCREMENTAL_UPDATING) must step one frame forward in the animation. Animation loops if the end of it is reached.

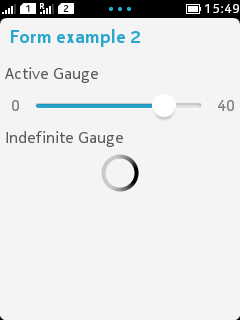
Figure: Example of an interactive and indefinite gauge (continuous running)

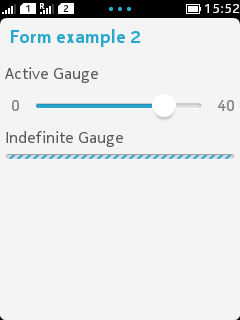
Figure: Examples of an interactive and indefinite gauge (continuous idle)
Scrolling behavior in Gauge is dependent on the maximum allowed value of the Gauge. On non-touch devices, when the user holds the scroll key down, the value of the Gauge is increased/decreased every 350 milliseconds but the amount that the value is changed varies according to the following rules:
-
(maximum Gauge value / (total Gauge time / key repeat)), where
maximum Gauge value is the maxValue integer of the Gauge
total Gauge time is the time it takes to scroll from minimum to maximum value on the Gauge. The times are as follows:
-
8 seconds for maximum values 51-100
-
12 seconds for maximum values 101-1000
-
20 seconds for maximum values 1001 or above
key repeat is constantly 350 milliseconds.
-
The value determined by the above equation is rounded to the nearest multiple of 2, 5, 10, 20, 50, 100, 200..., rounding up. On touch devices, an interactive Gauge can be dragged horizontally to either direction (left or right), thus skipping intermediate values, until the proper value is selected.
More Information
For more information about Gauge see: