Scaling
S60 devices can have several display resolutions or even different resolutions within one device, for example portrait and landscape modes. This may pose compatibility issues with the legacy MIDlets designed for the earlier fixed and, often, smaller resolutions.
Java platform provides tools for application developers to do easily scalable applications. General rule of thumb is to use as much as possible high-level UI components as they are scaled automatically to the screen resolution. When custom components are created, scaling has to be handled in application.
LCDUI Canvas Graphics Scaling
To ease porting from earlier smaller resolution devices, S60 3rd Edition
implements Canvas graphics scaling functionality. The
functionality is turned on with JAD attributes. The scaling works only in
full screen mode of Canvas.
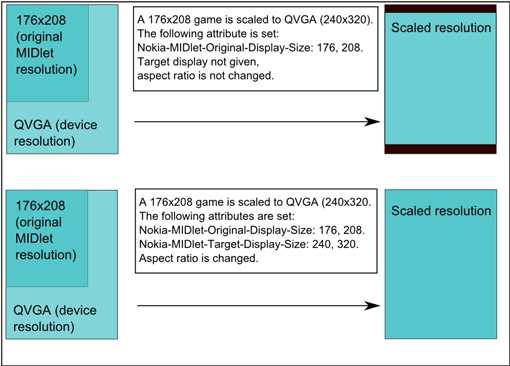
Nokia-MIDlet-Original-Display-Size and Nokia-MIDlet-Target-Display-Size attributes
can be used for graphics scaling for full screen LCDUI Canvases.
Scaling is done by the platform and it’s not visible to MIDlet.
For legacy MIDlets, it is typically sufficient to define only Nokia-MIDlet-Original-Display-Size attribute,
which will then enable the application to use full screen automatically.
The attribute Nokia-MIDlet-Target-Display-Size should
only be used in special cases, for example when application resolution needs
to be limited to a certain size or aspect ratio. If the attribute is not set,
the MIDlet is scaled without changing aspect ratio.
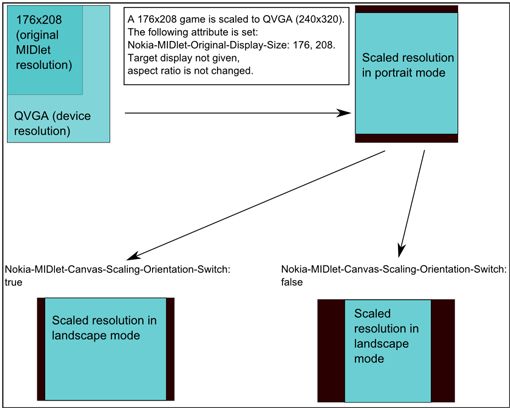
From S60 3rd Edition onwards, a new Nokia-MIDlet-Canvas-Scaling-Orientation-Switch attribute to supplement the existing functionality is introduced.
This allows the MIDlet to define whether application supports orientation
switching on the defined Original Display Size resolution. Without setting
this attribute to true, the scaling is always done to
the same orientation regardless of actual device orientation.
The scaling options are illustrated in the two figures below:
For more information on scaling, see the Forum Nokia document Introduction To The S60 Scalable UI.
Side effects of Canvas Graphics scaling
The main side effects concern text drawing.
The appearance of the text that is drawn to full screen mode
Canvases usingGraphicsmethodsdrawString(), drawSubString(), drawChars()ordrawChar()may be worsened in target resolution if the scaling factor is big (the scaling is done from small resolution to very big resolution).Although scaling is used only in full screen mode
Canvases, it affects the font heights also whenGraphicsmethodsdrawString(), drawSubString(), drawChars()ordrawChar()are used for drawing the text to:Normal mode
CanvasCustomItemImage(Graphicsobject is obtained by callingImage.getGraphics())
When scaling is enabled by the attributes, the font height in the cases
mentioned above is smaller than in normal (=scaling not in use) case. This
happens because implementation javax.microedition.lcdui.Font cannot
know whether Font is being used in full screen mode Canvas or
in any of the cases listed above.
Returning the proper font height for scaled full screen Canvases
is considered to be more important than for the other cases. Thus, when scaling
is enabled, Font.getHeight() always returns the proper
height for scaled full screen Canvases. This causes the
decrease of the font height in other (non-scaled) cases that use Graphics object
for drawing the text.
Also, when scaling is enabled, the font heights returned for StringItem and List fonts
are incorrect. The values returned by StringItem.getFont().getHeight() and List.getFont().getHeight() do
not match the actual font height on the screen. This should be a minor issue
as the font height in high level LCDUI components is not so important for
the application.