DateField
DateField is an editable component for presenting date and time (calendar)
information. DateField can be set to show either date,
time, or both. Seconds are not entered. The value for this field can be initially
set or left unset. In case the value is not set, the field's UI shows this.
The field value for “not initialized state” is not a valid value and calling
the getDate method for this state returns null.
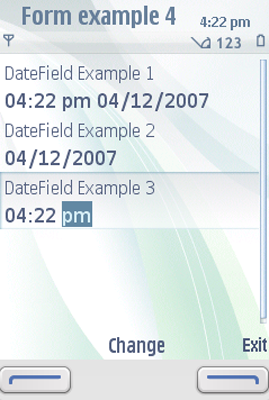
Source code for the example
public class ExampleForm1 extends MIDlet implements CommandListener { private Form form; private Command exit; public ExampleForm1() { form = new Form("Form example 1"); // DateField(label, type); DateField dField1 = new DateField("DateField Example 1", DateField.DATE_TIME); DateField dField2 = new DateField("DateField Example 2", DateField.DATE); DateField dField3 = new DateField("DateField Example 3", DateField.TIME); form.append(dField1); form.append(dField2); form.append(dField3); exit = new Command("Exit", Command.EXIT, 1); form.addCommand(exit); form.setCommandListener(this); } public void startApp() { Display display = Display.getDisplay(this); display.setCurrent(form); } public void pauseApp() { } public void destroyApp(boolean unconditional) { } public void commandAction(Command command, Displayable displayable) { if (command == exit) { destroyApp(false); notifyDestroyed(); } } }
For more information about S60-specific DateField features,
see DateField implementation
notes.