Animations and transitions
The Lightweight UI Toolkit library provides Animation framework that enables animation of components and transition between forms. To ensure good user experience, these effects should be used sparcely, especially when the application is targeted at the low-end phones with cost-optimised hardware.
Animation
Animation is an interface that allows any object to react to events and draw an animation at a fixed interval. All animation methods are executed on the EDT. For simplicity's sake, all Components can be animated; however, no animation appears unless it is explicitly registered into the parent form. To stop animation callbacks, the animation must be explicitly removed from the form (notice that this differs from removing the component from the form!) In Lightweight UI Toolkit, there are few transitions that have been extended from Animation.
Motion
The Motion class abstracts the idea of motion over time, from one point to another. Motion can be subclassed to implement any motion equation for appropriate physics effects. This class relies on the System.currentTimeMillis() method to provide transitions between coordinates. Examples of such movement equations: parabolic, spline, or even linear motion. Default implementation provides a simple physical algorithm giving the feel of acceleration and deceleration. In this implementation, all animation elements (Transition, Scrolling, and so forth) use the same motion implementation, so they all have smooth movement.
Transition
A transition refers to the transition between two Forms as In and Out transition animation. All transitions use a physical animation curve calculation to simulate acceleration and deceleration while pacing a motion based on the amount of time specified. There are three types of transitions: horizontal slide, vertical slide, and fade.
Transition3D class provides additional transition types. However, these are expensive resource-wise, so using them is not recommended.
|
Slide |
Exiting form by sliding out of the screen while the new form slides in. |
|
Fade |
Components fade into and out of the screen at a predefined speed. |
Slide transition
To create a slide transition that reacts while exiting the first form, use:
CommonTransitions.createSlide(int type, boolean forward, int speed)
Possible values for type, forward, and speed:
|
type |
Type can be either SLIDE_HORIZONTAL or SLIDE_VERTICAL, indicating the movement direction of the forms. |
|
forward |
Forward is a boolean value representing the directions of switching forms. For example for a horizontal type, true means horizontal movement to the right. For a vertical type, true means movement towards the bottom. |
|
speed |
Speed is an integer representing the speed of changing components in milliseconds. |
For example:
// Create a horizontal transition that moves to the right // and exposes the next form myForm.setTransitionOutAnimator(CommonTransitions.createSlide(CommonTransitions.SLIDE_HORIZONTAL, true, 1000));
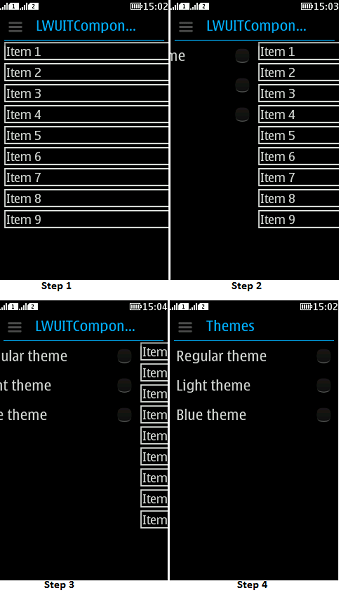
Figure 1 shows four snapshots of a horizontal transition from a menu to a radio button list.

Figure: Slide transition from form to theme menu
Fade transition
Fade transition creates a fade-in effect when switching to the next form. To create this transition, use:
CommonTransitions.createFade(int speed)
In the above code, speed is an integer representing the speed of changing components in milliseconds.
For example:
// Create a fade effect with speed of 400 milliseconds themeForm.setTransitionInAnimator(CommonTransitions.createFade(400));
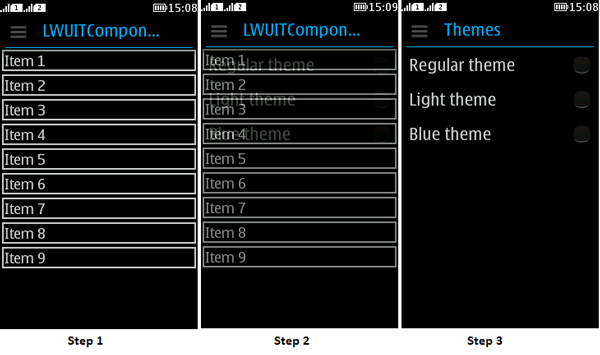
Figure 2 shows three snapshots of a fade transition from a menu to a radio button list.

Figure: Fade transition from form to theme menu