Tap detection
Normally, a Canvas-based MIDlet starts returning
drag and release events immediately after a touch down event has taken place.
This functionality may cause problems in some situations as it may require
unnecessary accuracy from the user's part because both touch down and release
need to be received from the same UI element. A minor move of the pointer
may avoid the release event from being received inside the intended UI element,
therefore causing the intended action not to launch.
These challenges are compounded when a finger is used to navigate the MIDlet. Due to the greater area that the finger covers, a finger press generates a lot of unnecessary drag events in addition to inaccurate touch down and release events.
To enable more robust From Java Runtime 1.4 for S60 onwards, Canvas generates
a tap detection area around the touch down event coordinates from which drag
events a suppressed until a timer has expired.
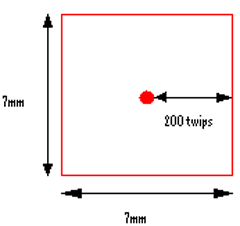
By default, the area is a rectangle-shaped box with sides that are 400 twips (roughly 7 mm) long. Drag event suppression is in effect for 500 milliseconds.
The tap detection area dimensions and timeout value can be modified
with the Nokia-MIDlet-Tap-Detection-Options JAD attribute. The values are entered as twips and milliseconds.
If you set both the timeout and the rectangle side length as 0, the tap detection
functionality is switched off and all drag events are returned normally.
Note: The rectangle side length in Nokia-MIDlet-Tap-Detection-Options is
given as distance from the centre point to a side of the rectangle. The actual
width and height of the rectangle are therefore doubled.
A detailed description of the suppression process goes as follows:
pointerPressed()coordinates are saved whenever a touch down event occurspointerDragged()events are suppressed if they occur within the tap detection area around thepointerPressed()coordinates, and the timeout has not expired.If the pointer is dragged outside of the tap detection area, drag events are passed normally to the MIDlet
If the timeout expires, drag events are passed normally to the MIDlet
If a
pointerReleased()event occurs inside the tap detection area within the timeout limit, the returned coordinates are identical to the originalpointerPressed()coordinates.