Scalability
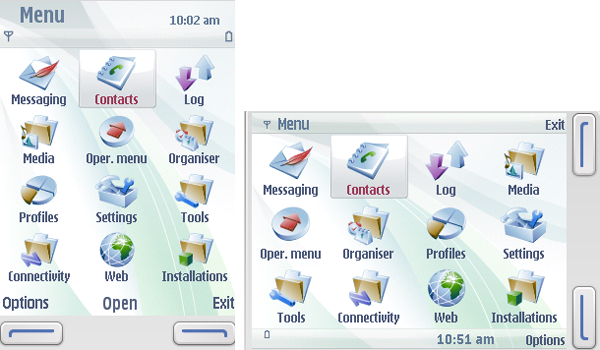
Mobile devices have several display resolutions. The trend towards larger resolutions and also different resolutions within one device (for example portrait and landscape modes in a device) may pose compatibility and performance problems with the MIDlets designed for the earlier fixed and smaller resolutions. The term scalability refers to the ability of an application UI to function as designed in mobile devices with different screen resolutions or orientations. For example, in the figure below, the UI scales to fit both portrait and landscape orientations.

Figure: Portrait and landscape displays
In MIDP applications, high-level UI components are scaled automatically.
Although, if MIDlets set the preferred sizes for Form items,
they may also need to be scaled with resolution changes. Device implementation
gives notification (calls the Displayable.sizeChanged method)
when the drawable area changes. Low-level UI components require more developer
input to scale properly.
Usually, an individual MIDlet does not change the default display orientation. The orientation change is a system-level event, and it is usually triggered by a hardware-dependent action, such as turning the display 90 degrees or opening the device keyboard. On some devices, the location of softkeys can change with display orientation as seen in the above figure.
From S60 5th Edition onwards, it is also possible to force the MIDlet
into either portrait or landscape orientation using the Nokia-MIDlet-App-Orientation JAD attribute.
For more information on scaling, see section LCDUI Canvas Graphics Scaling in MIDP Implementation Notes and section Scalable UI in Design and User Experience Library.