Location Simulation
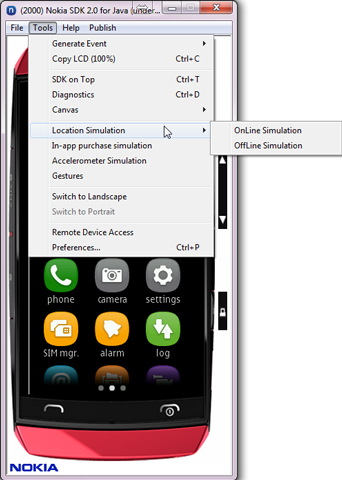
The Location Simulation tool allows you to simulate "geographical movement of a Nokia device". Location Simulation can be launched as shown in the below screenshot.

Location Simulation supports two simulation modes:
OnLine Simulation: Uses online Nokia maps.
OffLine Simulation: Uses offline maps.
Any route can be drawn on the left pane of the Location Simulation canvas, corresponding co-ordinates will be saved in a file <SDK Installation Dir>\bin\storage\<Emulator Instance ID>\E\GPS\coord.sps. When the user draws the route, corresponding co-ordinate field values (longitude and latitude) will be updated automatically on the right side UI elements.
To draw a route on the canvas, using mouse pointer, user has to click on the canvas to specify a route. Route map will be drawn automatically from one point to other.
Note: While using online editor, right-click on the map area to create a location point.
While running any MIDlet which uses JSR 179 Location API 1.0 to get current location in the emulator, these saved co-ordinates will be returned to the MIDlet at regular intervals.
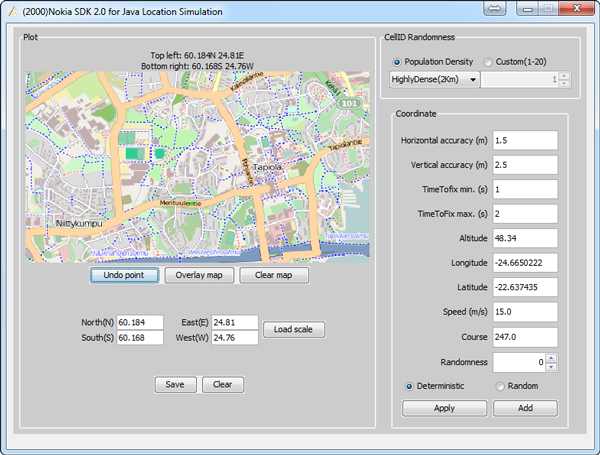
Plot view (OffLine Simulation): User can use this view to plot map and track the movement on the plotted map by marking points using the following widgets provided.

Figure: OffLine Simulation
Option Description Load scale
The combination of this widget with an overlay map will define the exact location to be simulated. To load the scale user needs to enter the exact coordinates (North-South Latitude and East-West longitude) of the overlaid map and press the Load button.Overlay map
User can load any desired map on the plot panel using this widget. There are many open sites where a map can be imported for this purpose, example http://www.openstreetmap.org/. Once a map is loaded the user can click on the map to mark his/her location. Marked points will be treated as route, which will be simulated while running the MIDlet using JSR 179 Location API 1.0.
Undo point
User can remove the previously marked point by clicking on the button.
Clear map
Use this option to remove the loaded map from the plot panel.
Save
By default, the configuration file will be saved in <SDK Installation Dir>\bin\storage\ <Emulator Instance ID>\E\GPS\coord.sps. If you want to save it in a different location, use this option.
Clear
Use this option to clear the map and the configuration set.
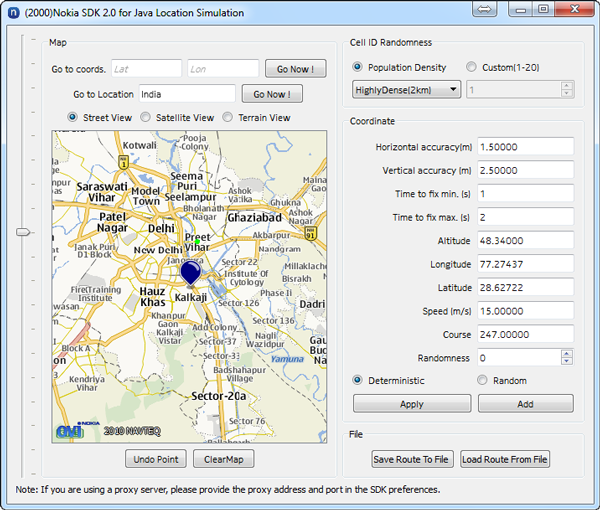
Coordinate view (OnLine Simulation): The values Horizontal accuracy, Vertical accuracy, Time to fix min. (s), Time to fix max. (s), Altitude, Longitude, Latitude, Speed (m/s), Course and Randomness gets automatically populated for the first time as per your selection (right-click) on the map. From the next instance, only the Longitude and Latitude values are automatically updated depending upon your selection (right-click) on the map.
You can explicitly modify any value in the Coordinate section. This gets updated in the configuration file (
coord.sps) once user clicks on Add button (add a new row in the configuration file) or Apply (updates the existing value in the configuration file).Option Description Go to coords
Use this option to specify the coordinate values Longitude, Latitude and click Go Now to view a specific location on the map, if you know the coordinates of that location.
Go to Location
Use this option and specify the name of the city, country or just the country name and click Go Now to view the map of a specific country or city.
Save Route To File / Load Route From File
Use the Save Route To File option to save the route to a file on your local drive and load it later using the Load Route From File option.
Street View / Satellite View / Terrain View
Use these options to switch between various map views, such as Street View / Satellite View / Terrain View.
Zoom in or out
Use the slider on the left corner to zoom the map in or out. Also, you can use the scroll button on your mouse to zoom the map in or out.
Undo Point
Use this option to undo a point that you have selected on the map.
ClearMap
Use this option to clear a route that you have selected on the map.

Figure: OnLine Simulation
Once the API
getLatitude(),getLongitude()and so on are called the SDK location simulation will get these values from the configuration file and return it to the API.Notes:The range for Latitude measurements is 0 degree to (+/-)90 degrees.
The range for Longitude measurements is 0 degree to (+/-)180 degrees.
The range for Course measurements is 0 degree to 360 degrees.
Cell ID Randomness Simulation
Location Simulation also simulates the Cell ID Randomness for getting the co-ordinates using JSR 179 Location API 1.0 with CELLID as preferredMethods.
User can choose the CellID Randomness settings to add randomness to the co-ordinates values already generated. For example, if user wants to simulate "HighlyDense" area, choose the HighlyDense(2Km) option from the Population Density drop down list. While running a MIDlet which uses CellID as preferredMethods for getting the location co-ordinates, 2Kms delta will be added for the saved co-ordinates.
User can also set the randomness as a custom value (in km), which will return the co-ordinates with the selected value as delta.
Setting the Cell ID range
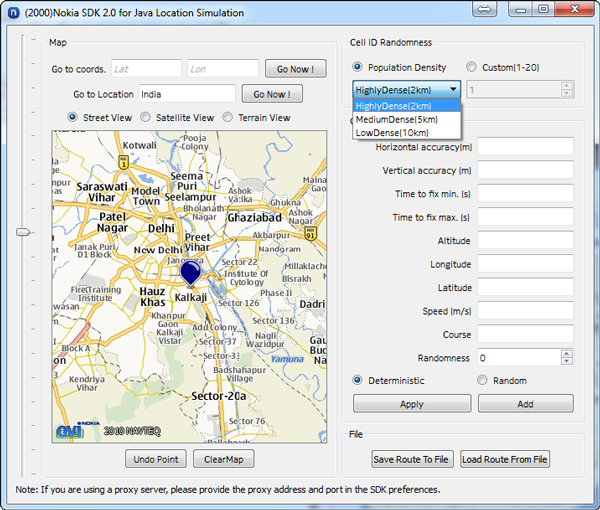
Open Location Simulation to see Cell ID Randomness as shown in the figure.

Figure: Location Simulation
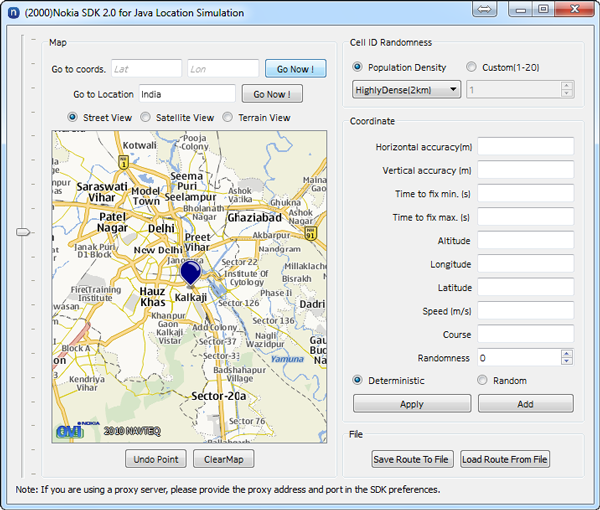
There are two radio buttons to set the Cell ID Range: Population Density and Custom. Select the Population Density radio button to select the predefined values as mentioned below:
HighlyDense for 2Km radius
MediumDense for 5Km radius
LowDense with for 10Km radius

Figure: Cell ID Randomness
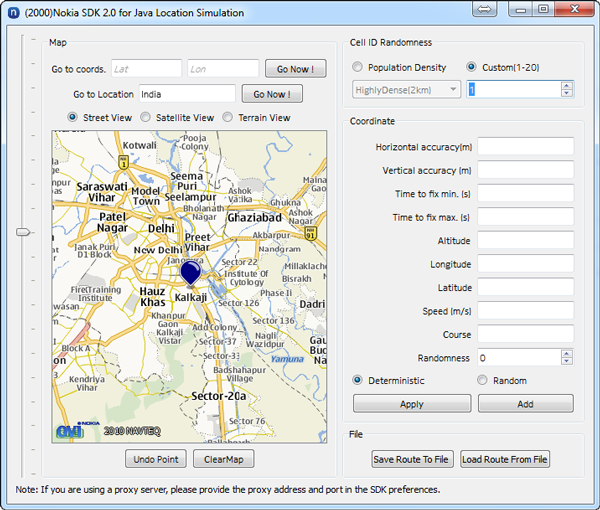
Select the Custom radio button to set the custom value between 1 and 20 as shown in the figure.

Figure: Setting the custom value