Navigating on screens
Navigation is the foundation of a usable and accessible application. Users need to know where they are in the application at all times, even if they are interrupted and have to put the mobile device aside for a while. Minimize the time users have to spend on navigating through menus and options to get to the content.
For usability guidelines, see Navigation.
Selecting a navigation mode
You can use one of the following navigation modes on mobile devices that have a five way navigation pad:
Cursor navigation
Tab navigation
Customized navigation
Note: The information in this topic does not apply to touch devices. On touch devices, users navigate by touching the controls with a stylus or finger.

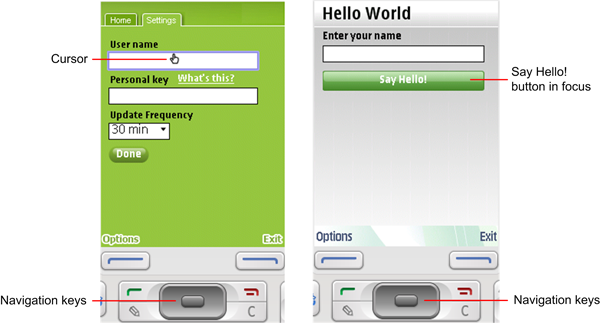
Figure: Cursor (left) and tab (right) navigation
In the figure, the widget on the left illustrates how users can navigate on the screen by clicking the navigation keys that move the cursor. The widget on the right illustrates how users can move the focus between the Say Hello! button and the Enter your name field by clicking the up and down navigation keys.
Note: Use tab navigation and softkeys as much as possible, because some users might find controlling the cursor with the navigation keys difficult.
For an example of using cursor and tab navigation modes and capturing key events, see the AccuWidget Example on Forum Nokia.
Using cursor navigation
In cursor navigation, users control the mouse pointer with the five way navigation pad. When users move the cursor inside the control's area on the screen, the cursor is said to be hovering . User graphical means to indicate hovering. Hovering is similar to focus, but it does not select a control for interaction until users press a selection key.
Using tab navigation
While mouse pointer mode is effective for navigating web pages, consider using key navigation for widgets. The simplest form of key navigation that your can use is tab navigation. Tab navigation is a special mode in S60 Web Runtime (WRT) widgets that turns off the mouse pointer, and enables users to navigate on screens and select controls using the five way navigation pad.
The downside of tab navigation mode is that the WRT engine controls the tab order. It uses a special algorithm to determine the next closest link to tab to. Tab navigation mode was primarily designed as a web browser feature to enable users to navigate simple vertical lists of links.
You can try tab navigation to see if it produces acceptable results. If not, you can revert to the simpler mouse pointer navigation, or develop a more sophisticated navigation mode by using custom navigation. Tab navigation allows you to collect navigation key events in your code. You can also implement custom navigation by enabling tab navigation and using HTML key events.
Customizing navigation
If you are an experienced JavaScript developer, you can capture and process key events to customize navigation. You can control the navigation and UI effects, such as highlighting, programmatically.
However, widgets that rely solely on key events for navigation and input do not work on devices that only support touch interfaces.
In general, browser engines display key event codes in varying ways at JavaScript level. S60 WRT widget text and input field components do not support all key events found in the other browser or widget environments. Make sure that navigation elements appear on the screen and that a JavaScript onClick handler is added to them. An HTML anchor tag is one such example. You can also add onClick handlers to a div element. The JavaScript onClick handler JavaScript function can then activate the appropriate navigation option or action.
To toggle between navigation modes
setNavigationEnabled() method of the widget object in your JavaScript files to toggle between the navigation modes.// Tab mode widget.setNavigationEnabled(false); // Cursor mode widget.setNavigationEnabled(true);
To capture JavaScript key events
Attach key listeners.
Disable navigation mode to collect cursor key events.
Show key code and character code.
Create key events on pages.
For example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<script type="text/javascript">
/*
* attach key listeners
*/
document.onkeypress = keyPress;
document.onkeyup = keyUp;
document.onkeydown = keyDown;
/*
* disable cursor navigation - otherwise cursor
* key events are not received by keypress callbacks
*/
widget.setNavigationEnabled(false);
/*
* show keyCode and charCode.
*/
function keyPress(event) {
document.getElementById('keypressField').innerHTML = event.keyCode + " / " +
event.charCode;
}
function keyDown(event) {
document.getElementById('keydownField').innerHTML = event.keyCode + " / " +
event.charCode;
}
function keyUp(event) {
document.getElementById('keyupField').innerHTML = event.keyCode + " / " +
event.charCode;
}
</script>
</head>
<body>
keyCode / charCode:
<div>
KeyPress:
<div id="keypressField"></div>
</div>
<div>
Keydown:
<div id="keydownField"></div>
</div>
<div>
Keyup:
<div id="keyupField"></div>
</div>
</body>
</html> Key event codes supported by WRT
The key event codes that are supported in WRT differ from those used in some browser and widget environments. You need to know the supported key event codes to be able to handle user input correctly, except when you use the <textarea> or <input type="text"> tag.
The following table lists the key event codes that are used in the WRT environment. The code is given in the format event.keyCode/event.charCode. The call termination key is not included in the list, as it only exits the widget. Note that the codes for key press, key down and key up events vary for other than numeric keys.
Key |
Key press |
Key down |
Key up |
|---|---|---|---|
0 |
48/48 |
48/48 |
48/48 |
1 |
49/49 |
49/49 |
49/49 |
2 |
50/50 |
50/50 |
50/50 |
3 |
51/51 |
51/51 |
51/51 |
4 |
52/52 |
52/52 |
52/52 |
5 |
53/53 |
53/53 |
53/53 |
6 |
54/54 |
54/54 |
54/54 |
7 |
55/55 |
55/55 |
55/55 |
8 |
56/56 |
56/56 |
56/56 |
9 |
57/57 |
57/57 |
57/57 |
* |
56/42 |
42/42 |
56/42 |
# |
51/35 |
35/35 |
51/35 |
C (del) |
8/8 |
8/8 |
8/8 |
Call creation key (green) |
0/63586 |
63586/63586 |
0/63586 |
Center |
0/63557 |
63557/63557 |
n/a |
Left |
37/63495 |
63495/63495 |
n/a |
Up |
38/63497 |
63497/63497 |
n/a |
Right |
39/63496 |
63496/63496 |
n/a |
Down |
40/63498 |
63498/63498 |
n/a |