Moving between views
Design intuitive ways for users to move between views by clicking buttons or links, selecting items, or pressing softkeys.
Users can move between views in the following ways:
Click button controls in views.
Use JavaScript to open a new page when users click a button.
Select softkeys.
For example, you can add the Back or Cancel option to the right softkey to take users back to the original page. For more information, see Using softkeys.
Select items in the Options menu.
Click links.
However, using links in widgets is not recommended. Links are one-way shortcuts; there is no direct path back to the original page.
To use buttons to change views
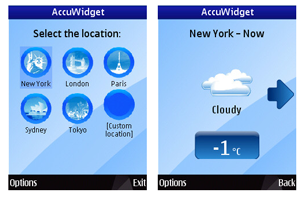
The AccuWidget example illustrates changing views in different ways.

Figure: Selecting a button changes the view
In the HTML file, create clickable buttons that users select to change the view.
<div id="locationsContainer" class="mainContainer"> <h2>Select the location:</h2> <div id="locations"> <table id="locationTable"> <tr> <td onclick="locationSelected(0, '10001', 'New York');"> <img src="gfx/city_icons/new_york.png" alt="New York" /><br /> New York </td> <td onclick="locationSelected(1, 'EUR|UK|UK241|LONDON', 'London');"> <img src="gfx/city_icons/london.png" alt="London" /><br /> London </td> <td onclick="locationSelected(2, 'EUR|FR|FR012|PARIS|', 'Paris');"> <img src="gfx/city_icons/paris.png" alt="Paris" /><br /> Paris </td> </tr> <tr> <td onclick="locationSelected(3, 'OCN|AU|NSW|SYDNEY|', 'Sydney');"> <img src="gfx/city_icons/sydney.png" alt="Sydney" /><br /> Sydney </td> <td onclick="locationSelected(4, 'ASI|JP|JA041|TOKYO|', 'Tokyo');"> <img src="gfx/city_icons/tokyo.png" alt="Tokyo" /><br /> Tokyo </td> <td onclick="locationSelected(5, null, 'Custom location');"> <img src="gfx/city_icons/custom.png" alt="[Custom location]" /><br /> [Custom location] </td> </tr> </table> </div> </div>Create JavaScript that changes the view. Use the HTML Document Object Model (DOM)
styleobject to show or hide the display and theprepareForTransition()andperformTransition()method of thewidgetobject to disable updates to the widget UI to prevent screen flickering when the view changes.// Shows the placeholder for weather forecast function showForecast() { // Reset the currently selected forecast currentlySelectedForecast = CURRENT; widget.prepareForTransition("fade"); // Hide the location list and show the forecast view document.getElementById("locationsContainer").style.display = "none"; document.getElementById("forecastContainer").style.display = "block"; // Change the right softkey so that it shows the location list window.menu.setRightSoftkeyLabel("Back", showLocations); // Refresh the view setTimeout("widget.performTransition();", 0); } // Shows the location table function showLocations() { widget.prepareForTransition("fade"); // Hide the forecast view and show the city view document.getElementById("forecastContainer").style.display = "none"; document.getElementById("locationsContainer").style.display = "block"; // Restore the default right softkey window.menu.setRightSoftkeyLabel("", null); // Refresh the view setTimeout("widget.performTransition();", 0); }
To use softkeys to change views
For an example of how to use the options menu to change views, see Change widget's views triggered by the options menu on the Forum Nokia Wiki.
To use links to change views
If you specify a link to open a URI on the Internet, the new HTML page is loaded so that it replaces the widget main page and there is no way to return to the widget. Therefore, you should use the openURL() method of the widget object to open the specified link in the Web Browser for S60 in stand-alone mode. The widget remains open but is sent to the background.
<a onclick="javascript:widget.openURL(http://www.forum.nokia.com)">Open Forum Nokia</a>