Navigating in the S60 Browser
Pointer navigation
The S60 Browser
has a by default a virtual pointer. The pointer moves smoothly around the
page, eliminating jerky page scrolling and excess page updating. The advantage
of a mouse pointer is that it is more versatile than tabbed navigation and
the pointer responds to JavaScript mouse events. For example, the following
Web page has a hover event which is activated by the location
of the pointer.

Figure: Good use of pointer navigation
Tabbed navigation
Using the HTML <meta> tag,
content developers can switch the S60 Browser into what is called “tabbed”
navigation mode. In this mode, the virtual pointer is not displayed and instead
mobile device users move between active elements such as links, buttons, form
elements, etc. using the direction keys. The browser gives the elements "focus"
as a visual indication of what will be activated by selecting the softkeys.
Using the navigation key, the user can navigate from element-to-element.
Tabbed navigation is useful for list-focused Web pages such as simple menus, directory listings, or forms. For example, tabbed navigation would help mobile device users quickly select an item from the following list rather than having to navigate a mouse to the correct link.
Tabbed navigation is not recommended when elements are laid out in a complex pattern. The tabbed algorithm can sometimes make it difficult or even impossible to give items focus if they are laid out in a non-linear manner.

Figure: Good use of tabbed navigation
To use tabbed navigation
The S60 Browser uses a
virtual pointer by default. To use tabbed navigation, set the <meta> tag
to <meta name="navigation" content="tabbed">.
<head> <meta name="navigation" content="tabbed"> </head>
Improving navigation for list-focused Web pages
Another
alternative for improving the user experience on list-focused Web pages is
to use <div> elements rather than <a> (anchor)
elements. Using a <div> provides a way to increase the
area in which a link is displayed and can be selected. This makes it easier
when using pointer navigation (vs. tabbed) or a touch device, where it is
hard to select links with a finger when they are close together.
The
following code illustrates how to define links using a <div>.

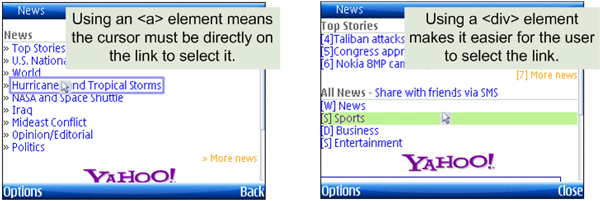
This is the anchor used for the screen shot on the left.
<a href="http://www.news.com/articles/weather/1234.html">Hurricane and Tropical Storms</a><br/>
To expand the link as illustrated in the screen shot on the right, replace the anchor with the following <div>.
<div onclick="javascript:window.location.assign('http://www.news.com/articles/sports/index.html')" onmouseover="highlight(this)" onmouseout="unhighlight(this)">Sports</div>Here is the JavaScript code used in the <div>.
function highlight(elm){
elm.style.color="#551A8B";
elm.style.backgroundColor="#BCED91";
}
function unhightligh(elm){
elm.style.color="blue";
elm.style.backgroundColor="";
}