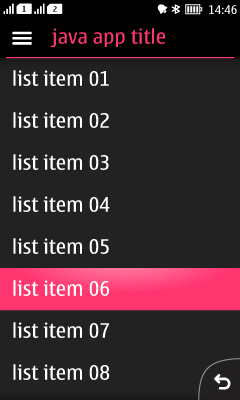
Figure 1. Scroll bar indicator
|
Summary:- Avoid horizontal scrolling.
- Unexpected.
- Interferes with category bar.
- If content exceeds the screen, a scroll bar should be used.
- Disappears after time-out of 1,5 seconds.
|
Java:
Releated design guidelines:
|
Patterns
Note: Only Java Form, List and Alerts draw the scroll bar automatically. In normal or full canvas, the scroll bars have to be drawn.
| Scroll bar principles |
|
|---|
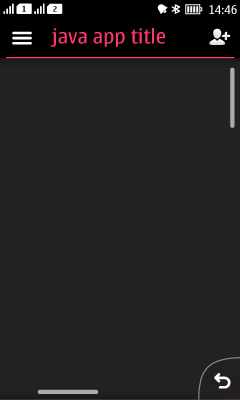
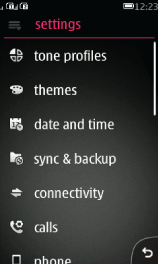
Figure 2. Scroll bar indicator in landscape
|
- Appears if the content is larger than the available content area on the screen.
- Horizontal scrolling should be avoided.
- Not expected by the user.
- May interfere with other navigation.
- Occurs by dragging over the object (e.g., list or grid).
- Object follows the finger.
- Scrolling works also with a short or long flick over an object.
- Bouncing effect to indicate that the border is reached, should simulate the tension of a spring.
- The scroll bar position indicator represents:
- Position in the view.
- Length of the view in relation to the actual screen content.
|
| Scroll bar indicator appearance |
|
|---|
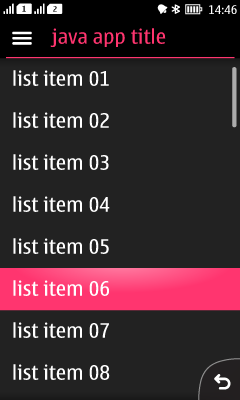
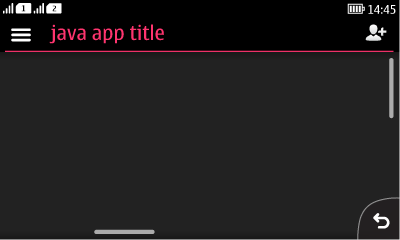
Figure 3. Scroll bar indicator, after opening the view and after timeout 
|
- Appears when entering the screen.
- Fades out after 1,5 seconds .
- Shown while scrolling with same timeout.
|
| Reading direction alignment |
|
|---|
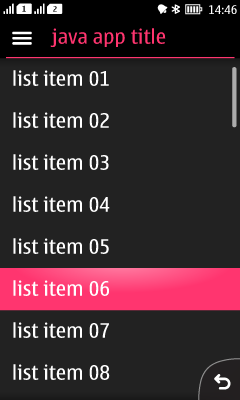
Figure 4. Scroll bar indicator for left-to-right and right-to-left reading languages 
|
- Left-to-right language:
- Vertical scroll bar on the right.
- Right-to-left language:
- Vertical scroll bar on the left.
- Possible horizontal scroll bar always on the bottom.
|