Tap detection
Normally, a Canvas-based MIDlet starts returning
drag and touch release events immediately after a touch down event
has taken place. This functionality can cause problems in situations
where tapping a UI component requires a high degree of accuracy from
the user. Since both the touch down event and release event must be
received from the same UI component for a tap to be registered, a
slight movement of the finger or stylus can result in the release
event being received from outside the intended UI component, causing
the intended tap action to fail.
This problem is compounded when a finger is used to navigate the MIDlet instead of a stylus. Because the finger covers a greater area than the stylus, a finger press can generate a lot of unnecessary drag events in addition to inaccurate touch down and release events.
The Series 40 and Symbian platforms provide different solutions for ensuring that taps are detected correctly in these situations.
Tap detection on Series 40 devices
To ensure that taps are detected correctly on Series 40 devices, use the Gesture API to define sufficient-sized interactive zones for touchable UI components. Make the interactive zone slightly larger than the corresponding component, so that any slight moves the user accidentally makes between touch down and touch release are nevertheless registered for the component.
Tap detection on Symbian devices
On Symbian devices, from Java
Runtime 1.4 for S60 onwards, Canvas components
generate a tap detection area around the touch event coordinates from
which drag events are suppressed for a set amount of time. By default,
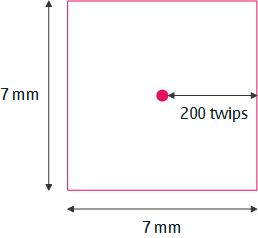
the tap detection area is a square with sides that are 400 twips (roughly 7 mm) in length, and the drag events are suppressed for
500 milliseconds (JRT 1.4 for S60 and early JRT 2.1 for Symbian devices)
or 350 milliseconds (newer JRT 2.1 for Symbian devices and from JRT
2.2 for Symbian onwards).

Figure: Default tap detection area
You can modify the tap detection area size and timeout value
with the Nokia-MIDlet-Tap-Detection-Options JAD
attribute. The size (side length) is specified in twips and the timeout
in milliseconds. If you set both the size and timeout to 0, tap detection is disabled and all drag events are received normally.
The settings apply to all Canvas components in
the MIDlet.
Note: The side length is given as the distance between the center point of the square and the side of the square. The actual width and height of the square are therefore twice the specified length.
The tap suppression process works as follows:
pointerPressedcoordinates are saved whenever a touch down event occurs.pointerDraggedevents are suppressed if they occur within the tap detection area around thepointerPressedcoordinates and the timeout has not expired.If the finger or stylus is dragged outside the tap detection area, drag events are passed normally to the MIDlet.
If the timeout expires, drag events are passed normally to the MIDlet.
If a
pointerReleasedevent occurs inside the tap detection area within the timeout limit, the returned coordinates are identical to the originalpointerPressedcoordinates.