Receiving gesture events
To handle gesture events and thereby implement a touch UI, a MIDlet must be able to receive gesture events for its UI components. The MIDlet must separately set each UI component to receive gesture events.
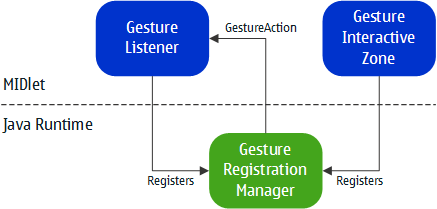
The following figure shows the relationship between the Gesture API classes required for receiving gesture events.

Figure: Relationship between Gesture API classes
Note: The following instructions and code snippets only focus on
the Gesture API. For instructions on creating a full MIDlet, see sections Getting started and Implementing MIDlet lifecycle requirements. For instructions
on using the Canvas class in a MIDlet, see sections Canvas and Example: Creating a simple test MIDlet.
To receive gesture events:
Create the UI component. The component can be either a
CanvasorCustomItem. The following code snippet creates a customCanvasclass calledGestureCanvas.// import the necessary classes import com.nokia.mid.ui.gestures.GestureInteractiveZone; import com.nokia.mid.ui.gestures.GestureRegistrationManager; import javax.microedition.lcdui.Canvas; public class GestureCanvas extends Canvas { public GestureCanvas() { // register a GestureListener for GestureCanvas (see step 2 of this example) // register a GestureInteractiveZone for GestureCanvas (see step 3 of this example) } // end GestureCanvas() // create the Canvas UI by implementing the paint method and // other necessary methods (see the LCDUI instructions) } // end class GestureCanvasRegister a
GestureListenerfor the UI component. TheGestureListenernotifies the MIDlet of gesture events associated with the UI component. Each UI component can only have oneGestureListenerregistered for it. However, you can register the sameGestureListenerfor multiple different UI components. The following code snippet registers a customGestureListenercalledMyGestureListenerforGestureCanvas.// create a listener instance MyGestureListener myGestureListener = new MyGestureListener(); // set the listener to register events for GestureCanvas (this) GestureRegistrationManager.setListener(this, myGestureListener);
For detailed information about the
MyGestureListenerimplementation, see section Handling gesture events.Register a
GestureInteractiveZonefor the UI component. TheGestureInteractiveZonedefines the touchable screen area, a rectangle-shaped interactive zone, from which theGestureListenerreceives gesture events for the UI component. TheGestureInteractiveZonealso defines which types of gesture events the listener receives from this area. To define which gesture events are received, use one of the following value constants when creating theGestureInteractiveZoneinstance. Each gesture event corresponds to a basic touch action.Table: Supported gesture events Value
Description
GESTURE_ALLReceive all gesture events.
GESTURE_TAPReceive taps.
GESTURE_LONG_PRESSReceive long taps.
GESTURE_LONG_PRESS_REPEATEDReceive repeated long taps.
GESTURE_DRAGReceive drag events.
GESTURE_DROPReceive drop events.
GESTURE_FLICKReceive flicks.
To change the set of gesture events received from the area, use the
setGesturesmethod after you create theGestureInteractiveZoneinstance.By default, the touchable screen area corresponds to the area taken up by the UI component. To define a different area, use the
setRectanglemethod on theGestureInteractiveZoneinstance. The location of the area is defined relative to the upper left corner of the UI component.You can register a specific
GestureInteractiveZonefor only a single UI component. However, a UI component can have multiple differentGestureInteractiveZonesregistered for it. This is useful, for example, when you create aCanvaswith multipleImagesand want to make eachImagean independent interactive component. In this case, you register multipleGestureInteractiveZonesfor theCanvas, one for eachImage, and set the touchable areas to match the areas taken up by theImages.GestureInteractiveZonescan overlap. TheGestureListenerassociated with each overlapping zone receives all gesture events for that zone.The following code snippet registers a single
GestureInteractiveZoneforGestureCanvas. TheGestureInteractiveZoneis set to receive taps and long taps, and its screen area is set to 40x20 pixels positioned in the upper left corner (0,0) ofGestureCanvas.// create an interactive zone and set it to receive taps GestureInteractiveZone myGestureZone = new GestureInteractiveZone(GestureInteractiveZone.GESTURE_TAP); // set the interactive zone to also receive long taps myGestureZone.setGestures(GestureInteractiveZone.GESTURE_LONG_PRESS); // set the location (relative to the container) and size of the interactive zone: // x=0, y=0, width=40px, height=20px myGestureZone.setRectangle(0, 0, 40, 20); // register the interactive zone for GestureCanvas (this) GestureRegistrationManager.register(this, myGestureZone);
Now that you have created the UI component and set it to receive
gesture events, define how it handles the gesture events by implementing the GestureListener class.