Tabs
Horizontal bar located at the bottom of the view. Used for providing quick access to distinct areas, modes or view of an application. Maximum amount of tabs should be 4. Can have text, icon or both. LWUIT Tabs can be freely customised for branding.
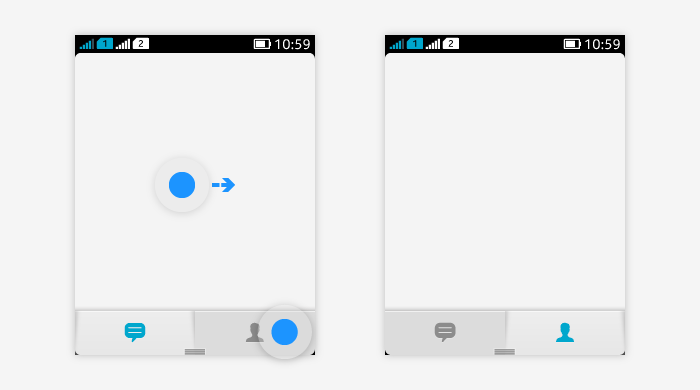
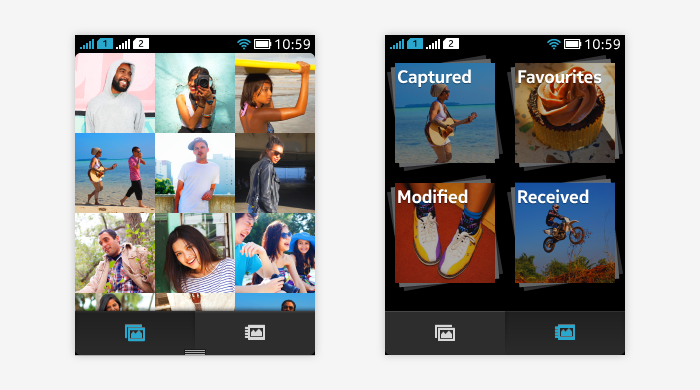
Tapping on a tab or flicking horizontally on the screen changes tab. The active tab is always highlighted with graphics. Do not place actions on Tabs, only use them to represent views, areas or modes of the application.

- Different areas of an application.
- Different modes of an application.
- Different views of an application.
Tabs are not suited for representing actions. Horizontal scrolling should not be used in views with tabs; the primary scrolling direction is vertical.
Tabs are sticky. When the content is moved, tabs do not move with the content. If the application has full screen mode, tabs are hidden when full screen mode is activated and they appear back when full screen mode is deactivated. In cases where there can be a lot of application content, e.g. in lists, it is possible to make tabs disappear temporarily while the user is fast scrolling the content.
Tabs navigation
- Tapping on a tab or flicking horizontally on the screen changes tab. Tabs do not loop when they are flicked.
- Pressing the back key does not switch between tabs.
- If the user has been tapping on different tabs, and then presses on the back key, the view with tabs is exited.
- Each tab is treated as one historical unit.
- Actions taken in the view are not cleared when navigating between tabs (e.g. search results).
- When the application is launched, it can open either the top level or a default tab.
- In different use cases, it could be possible to define which tab is opened, so that the most relevant content is shown to the user in the active tab.
- If the application defines a default tab which contains the most important or primary view, it is recommended that the default tab is the leftmost one.
Below is an example of switching tabs by tapping or flicking horizontally: