Overview of User Interfaces
All user interface (UI) manipulation is handled through one of the following:
High-level UI
Low-level UI
Lightweight User Interface Toolkit (LWUIT)
Separate graphics APIs, including:
Scalable 2D Vector Graphics API (M2G)
Mobile 3D Graphics API (M3G)
Nokia UI API
Nokia UI API allows some control over the lights of the device, the display of the virtual keyboard and it brings UI Components such as the CategoryBar, PopupList, and TextEditor.
When MIDP LCDUI is used for UI creation, the central abstraction
of the MIDP’s UI is a Displayable object, which
encapsulates device-specific graphics rendering with user input. Only
one Displayable may be visible at a time, and
the user can see and interact with only contents of that Displayable. The figure below shows how the general hierarchy
of display elements is arranged:

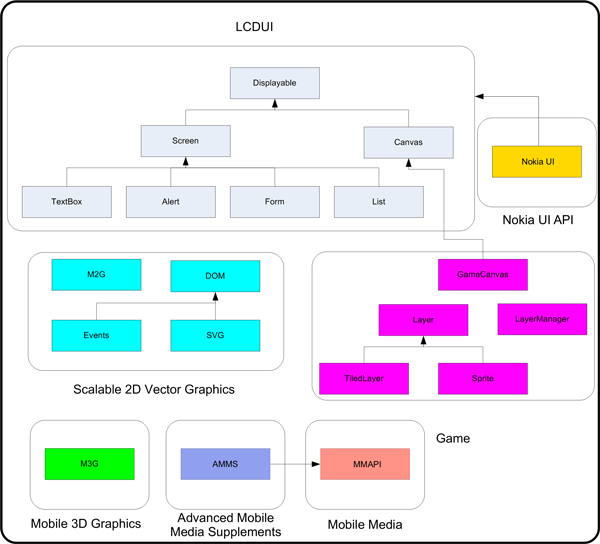
Figure: Packages with UI related functions
Developer's guides
Below is a list of developer's guides that are related to working with UI. Developers with no experience in using LCDUI should read these guides first:
Note: Nokia also provides a custom UI extension to MIDP 1.0, Nokia UI API. Some classes and methods of Nokia UI API have been deprecated as they are available in standard MIDP 2.1. The deprecated parts are clearly listed in the API specification of Nokia UI API. It is recommended to use MIDP 2.1 counterparts instead, when possible.