Gauge
A Gauge component implements a graphical display, such as a bar graph,
of an integer value. The Gauge component contains a current
value that is between zero and the maximum value. The application can control
the current value and maximum value. The range of values specified by the
application may be larger than the number of distinct visual states possible
on the device, so more than one value may have the same visual representation. Gauge components
reserve the whole screen width and no other components can exist on the same
line.
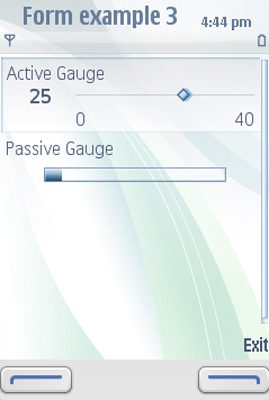
Gauges are either interactive or non-interactive
and their appearance reflects this. An interactive Gauge has
a slider whereas a non-interactive Gauge is displayed
as a progress bar.
Source code for the example:
import javax.microedition.midlet.*; import javax.microedition.lcdui.*; public class ExampleForm2 extends MIDlet implements CommandListener { private Form form; private Command exit; public ExampleForm2() { form = new Form("Form example 2"); // Gauge(label, active, value, maxValue); Gauge aGauge = new Gauge("Active Gauge", true, 40, 31); Gauge pGauge = new Gauge("Passive Gauge", false, 20, 2); form.append(aGauge); form.append(pGauge); exit = new Command("Exit", Command.EXIT, 1); form.addCommand(exit); form.setCommandListener(this); } public void startApp() { Display display = Display.getDisplay(this); display.setCurrent(form); } public void pauseApp() { } public void destroyApp(boolean unconditional) { } public void commandAction(Command command, Displayable displayable) { if (command == exit) { destroyApp(false); notifyDestroyed(); } } }
Another example of a Gauge is found in the Hello World example.
For more information about S60-specific Gauge features,
see Gauge implementation
notes.