Progress indication

|
Summary:
|
LWUIT Related UI design guidelines |
Basics and formats

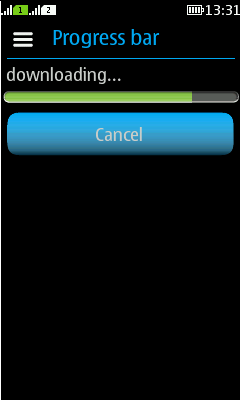
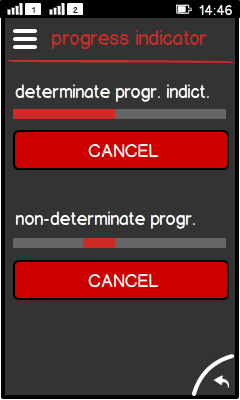
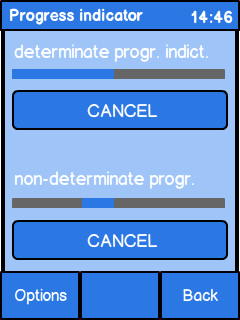
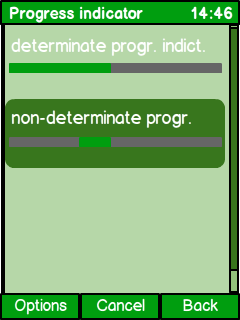
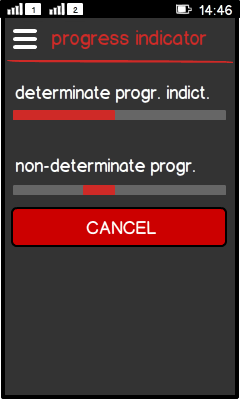
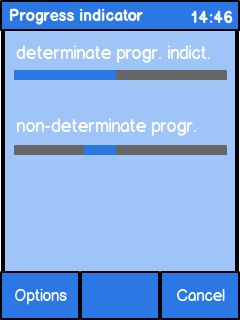
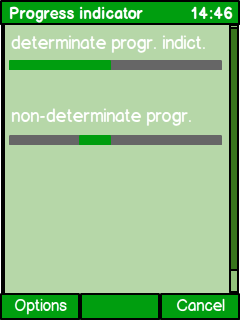
Figure: Determinate progress indicator |

Figure: Indeterminate progress indicator |
|
It is not always possible to predict a process, e.g. when trying to log into a service. The server might not respond immediately, or there could be too much network traffic. However, if your process might take longer than 10 seconds, you must find a way to indicate the process as a determinate process. Try the following approaches:
-
Show work units instead of time. You may know the file size, but the download rate varies. In this case it is a good solution to show the received data amount in comparison to the total file size.
-
Indicate a timeout. If you are waiting for a server to answer, show a the process as actual timeout process. If the server does not answer within a certain time, e.g. 10 seconds, abort the process and help the user to solve the problem. For example: "WLAN doesn't connect, try mobile data connection instead. Be aware of possible additional costs."
-
Do not use spinner in case you cannot predict the waiting time at all.
-
Always include a Cancel button if your process takes longer than 3 seconds.
Platform specific features
|
Full touch |
Touch and type |
Non-touch |
Descriptions |
|---|---|---|---|

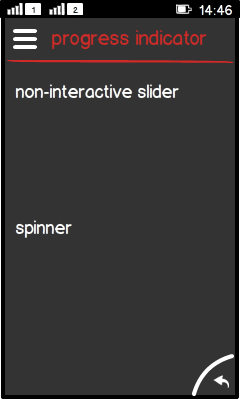
Figure: Individual cancel option in full touch |

Figure: Individual cancel option in touch and type |

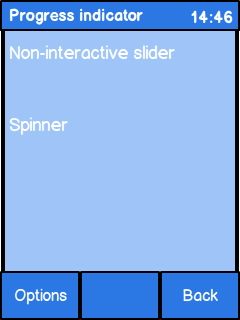
Figure: Individual cancel option in non-touch |
|

Figure: Shared cancel option in full touch 
Figure: Shared cancel option in full touch after pressing "Cancel" |

Figure: Shared cancel option in touch and type 
Figure: Shared cancel option in touch and type after pressing "Cancel" |

Figure: Shared cancel option in non-touch 
Figure: Shared cancel option in non-touch after pressing the "Cancel" |
|