OSS Browser (3.1) features
The features described in this section were available on the OSS Browser (3.1). For information about the evolution of the S60 Browser versions, see Web Browser for S60 versions and device support.
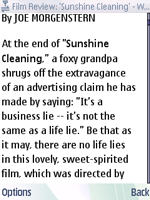
Intelligent page layout Text layout is optimized so that text blocks wrap within the screen width, eliminating the need to scroll horizontal when reading text. You do not design your Web page for this feature. The S60 Browser has an algorithm that performs intelligent layout automatically. |
 Figure: Automatically wrapped text |
Shortcut keys Device hardware keys are assigned as shortcuts to the most frequently accessed browser features. The mappings are subject to change depending on the configuration of the mobile device. You do not need to design your Web page for this feature. The S60 Browser provides these mappings automatically. |
|
Toolbar A pop-up toolbar that allows mobile device users to access features without entering the options list. You do not need to design your Web page for this feature. |
 |
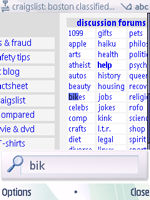
Text search Also known as “find in page”, allows the mobile device user to search for text on the loaded Web page. As text is entered, the best match is highlighted and shifted into optimal position on the display. You do not need to design your Web page for this feature. |
 |
Zoom Zooming allows the user to focus in on an area of interest on the Web page or zoom out to see more of the content. Zoom control is through either short-cut keys or hardware zoom keys.
You do not need to design your page for zoom, the browser sets a minimum zoom level based on the Web page size and does not allow the mobile device user to zoom out further than “fit-to-page” of either the height or width. Intelligent page-layout does not adjust for zooming. Font sizes do adjust according to zoom, regardless of how they are defined. For more information about fonts, see Font style recommendations for the S60 Browser. |
 |
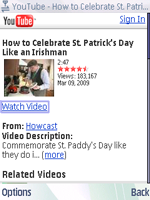
Page overview Provides a zoomed-out view of the entire page with indication of the current position. From this interface the mobile device user can quickly focus in on any area of the loaded Web page. You do not need to do anything to design your Web pages for this feature. This feature can be quite useful when "full" Web pages are viewed on the S60 Browser. For information on the different options for displaying Web pages in the S60 Browser, see Getting started. |
 |
Screen orientation Change screen orientation from portrait to landscape. You should design your Web pages so that they "stretch" to fill the display when viewed in landscape. For more information, see (x-ref). |
 |
Backstepping and visual history The S60 Browser provides two ways to go back to a previously visited page in the current session. The default is visual history. When mobile device users select the “Back” softkey, a graphical interface presents thumbnail views of previously visited pages to which they can return. There is also a preference to use more traditional back stepping functionality, where choosing "Back" automatically loads the previously visited Web page. You do not need to design your Web pages to take advantage of visual backstepping or the traditional back stepping. . Although visual history makes navigating easier for visitors to your site, you should follow the navigation and linking recommendations in Best Practices. |
 |
Multiple windows Windows can be opened via user interaction or scripting. Pop-up blocking is a user-defined setting. Support for multiple windows facilitates Web-based services that require separate windows for logging in and maintaining a session (many Wireless LAN / Wi-Fi service providers require this). For information on using multiple windows on the S60 Browser, see . |
 |
Web feeds Mobile device users can subscribe to syndicated feeds. Once subscribed, the feeds can be viewed and updated through an interface similar to S60 Browser bookmarks. Web feeds can be configured to be automatically updated at set intervals. The S60 Browser supports a variety of RSS and Atom formats for providing web feed subscription. |
 |
Form data retention The mobile device user can choose to store data entered in a form. Stored data that matches the characters entered by the user will be selectable for auto-completing the form. Stored passwords are associated with username fields. The mobile device user can disable this feature or clear all stored data at any time. You do not need to design your Web pages for this features, however you should be aware of the challenges faced by mobile device users when entering data on a mobile device. For information, see x-ref. |
 Figure: Form input autocomplete |
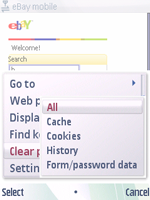
Privacy menu The privacy menu groups a number of data-clearing options together along with a “Clear All” feature that clears cache data, cookies, history, auto-bookmarks, and stored form data (including any stored passwords entered into Web page forms). |
 |
Browser plug-ins The S60 Browser supports a browser plug-in interface, based closely on the industry-standard Netscape plug-in API (NSAPI) used in popular Internet browsers. The API is included in S60 SDK so content developers can write their own plug-ins for the S60 Browser. For more information, see Media content. |
 |
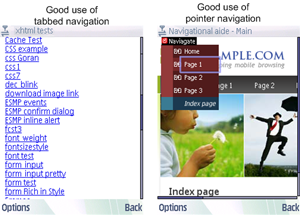
Pointer or tabbed navigation A virtual pointer is the default way of navigating but the S60 Browser can also use tabbed navigation if the page content is easier to navigate by tabbing. The virtual pointer
is the default navigational tool but you can define |
 |